搜索到
77
篇与
Elysian
的结果
-
 Antd Upload 组件上传文件接收数据流并下载 一、应用场景主要是需要上传一个PDF文件,然后服务器会针对PDF文件,转换成WORD文件,然后返回WORD文件的下载流。二、解决方法1、默认情况下Antd的Upload组件上传文件后接收服务端返回的字符串,再返回给fileList,如果服务端返回二进制文件流,则Upload组件接收的也是二进制流的乱码字符串。2、JS接收流文件然后提供下载,主流是使用 blob对象 来将流转变为blob地址,然后提供下载。3、Ajax默认情况下,如果不设置responseType为blob则返回的内容就是字符串,但是直接返回的二进制流,转换成 blob对象 会造成数据损坏,查了资料说是utf8编码等之类的问题引起的,所以就需要设置 responseType='blob' 或者是 'arraybuffer' 然后转换为 blob对象 。4、antd的Upload组件,正好提供了一个 customRequest 属性可以自定义ajax请求。基于上述4点,我们只需要修改组件的 customRequest属性,就可以实现应用场景具体customRequest属性代码如下:customRequest(option) { const getError = (option, xhr) => { var msg = "cannot ".concat(option.method, " ").concat(option.action, " ").concat(xhr.status, "'"); var err = new Error(msg); err.status = xhr.status; err.method = option.method; err.url = option.action; return err; } const getBody = (xhr) => { debugger; if (xhr.responseType && xhr.responseType !== 'text') { return xhr.response; } var text = xhr.responseText || xhr.response; if (!text) { return text; } try { return JSON.parse(text); } catch (e) { return text; } } // eslint-disable-next-line no-undef var xhr = new XMLHttpRequest(); xhr.responseType = 'blob'; if (option.onProgress && xhr.upload) { xhr.upload.onprogress = function progress(e) { if (e.total > 0) { e.percent = e.loaded / e.total * 100; } option.onProgress(e); }; } // eslint-disable-next-line no-undef var formData = new FormData(); if (option.data) { Object.keys(option.data).forEach(function (key) { var value = option.data[key]; // support key-value array data if (Array.isArray(value)) { value.forEach(function (item) { // { list: [ 11, 22 ] } // formData.append('list[]', 11); formData.append("".concat(key, "[]"), item); }); return; } formData.append(key, option.data[key]); }); } // eslint-disable-next-line no-undef if (option.file instanceof Blob) { formData.append(option.filename, option.file, option.file.name); } else { formData.append(option.filename, option.file); } xhr.onerror = function error(e) { option.onError(e); }; xhr.onload = function onload() { // allow success when 2xx status // see https://github.com/react-component/upload/issues/34 if (xhr.status < 200 || xhr.status >= 300) { return option.onError(getError(option, xhr), getBody(xhr)); } return option.onSuccess(getBody(xhr), xhr); }; xhr.open(option.method, option.action, true); // Has to be after `.open()`. See https://github.com/enyo/dropzone/issues/179 if (option.withCredentials && 'withCredentials' in xhr) { xhr.withCredentials = true; } var headers = option.headers || {}; // when set headers['X-Requested-With'] = null , can close default XHR header // see https://github.com/react-component/upload/issues/33 if (headers['X-Requested-With'] !== null) { xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest'); } Object.keys(headers).forEach(function (h) { if (headers[h] !== null) { xhr.setRequestHeader(h, headers[h]); } }); xhr.send(formData); return { abort: function abort() { xhr.abort(); } }; },修改上述属性后,则onChange等方法接收到的file或者fileList中的response则变为blob对象,然后将blob对象输出url放到对应的下载标签中就可以了。
Antd Upload 组件上传文件接收数据流并下载 一、应用场景主要是需要上传一个PDF文件,然后服务器会针对PDF文件,转换成WORD文件,然后返回WORD文件的下载流。二、解决方法1、默认情况下Antd的Upload组件上传文件后接收服务端返回的字符串,再返回给fileList,如果服务端返回二进制文件流,则Upload组件接收的也是二进制流的乱码字符串。2、JS接收流文件然后提供下载,主流是使用 blob对象 来将流转变为blob地址,然后提供下载。3、Ajax默认情况下,如果不设置responseType为blob则返回的内容就是字符串,但是直接返回的二进制流,转换成 blob对象 会造成数据损坏,查了资料说是utf8编码等之类的问题引起的,所以就需要设置 responseType='blob' 或者是 'arraybuffer' 然后转换为 blob对象 。4、antd的Upload组件,正好提供了一个 customRequest 属性可以自定义ajax请求。基于上述4点,我们只需要修改组件的 customRequest属性,就可以实现应用场景具体customRequest属性代码如下:customRequest(option) { const getError = (option, xhr) => { var msg = "cannot ".concat(option.method, " ").concat(option.action, " ").concat(xhr.status, "'"); var err = new Error(msg); err.status = xhr.status; err.method = option.method; err.url = option.action; return err; } const getBody = (xhr) => { debugger; if (xhr.responseType && xhr.responseType !== 'text') { return xhr.response; } var text = xhr.responseText || xhr.response; if (!text) { return text; } try { return JSON.parse(text); } catch (e) { return text; } } // eslint-disable-next-line no-undef var xhr = new XMLHttpRequest(); xhr.responseType = 'blob'; if (option.onProgress && xhr.upload) { xhr.upload.onprogress = function progress(e) { if (e.total > 0) { e.percent = e.loaded / e.total * 100; } option.onProgress(e); }; } // eslint-disable-next-line no-undef var formData = new FormData(); if (option.data) { Object.keys(option.data).forEach(function (key) { var value = option.data[key]; // support key-value array data if (Array.isArray(value)) { value.forEach(function (item) { // { list: [ 11, 22 ] } // formData.append('list[]', 11); formData.append("".concat(key, "[]"), item); }); return; } formData.append(key, option.data[key]); }); } // eslint-disable-next-line no-undef if (option.file instanceof Blob) { formData.append(option.filename, option.file, option.file.name); } else { formData.append(option.filename, option.file); } xhr.onerror = function error(e) { option.onError(e); }; xhr.onload = function onload() { // allow success when 2xx status // see https://github.com/react-component/upload/issues/34 if (xhr.status < 200 || xhr.status >= 300) { return option.onError(getError(option, xhr), getBody(xhr)); } return option.onSuccess(getBody(xhr), xhr); }; xhr.open(option.method, option.action, true); // Has to be after `.open()`. See https://github.com/enyo/dropzone/issues/179 if (option.withCredentials && 'withCredentials' in xhr) { xhr.withCredentials = true; } var headers = option.headers || {}; // when set headers['X-Requested-With'] = null , can close default XHR header // see https://github.com/react-component/upload/issues/33 if (headers['X-Requested-With'] !== null) { xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest'); } Object.keys(headers).forEach(function (h) { if (headers[h] !== null) { xhr.setRequestHeader(h, headers[h]); } }); xhr.send(formData); return { abort: function abort() { xhr.abort(); } }; },修改上述属性后,则onChange等方法接收到的file或者fileList中的response则变为blob对象,然后将blob对象输出url放到对应的下载标签中就可以了。 -
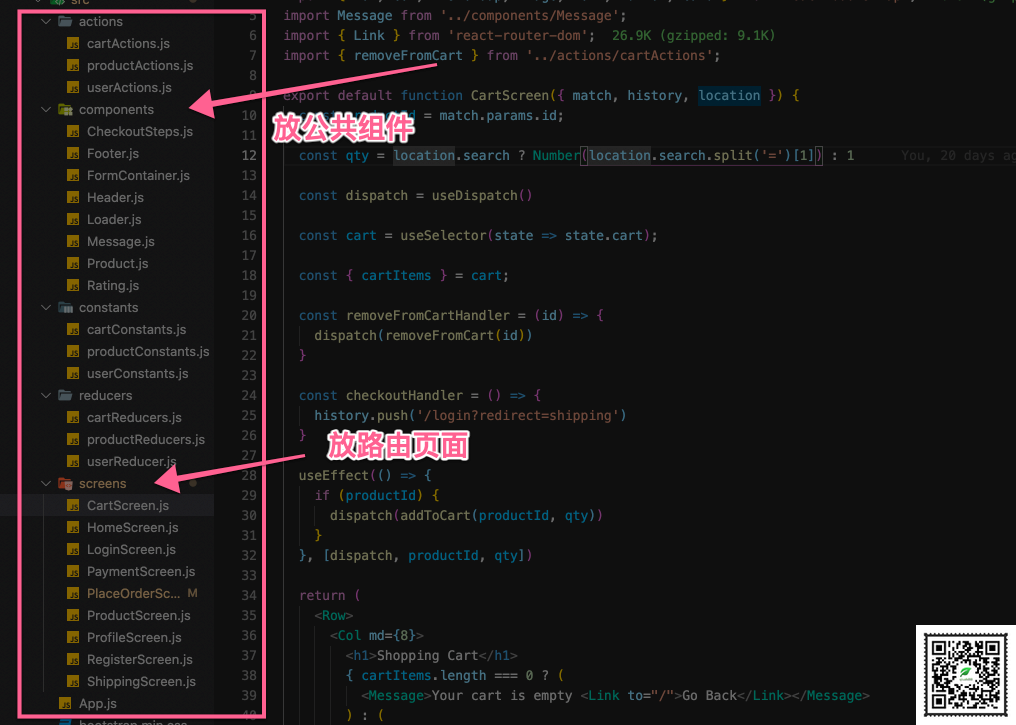
 2021 年对 React 前端程序员的 10 个代码最佳实践建议 写 React 程序这么多年,有些人可能还没注意到如何去规范项目代码,接下来呢,给 10 个建议,希望能帮到你!1. 组织好项目目录结构在 React 项目中,没有强制规定目录的结构,但是有一个好的规范,可以让你更好地组织代码,也能更好的进行代码后期维护。这里有个建议:经常被重复利用的 Component(组件)要抽出来,放到一个同一个目录下。这样的代码好理解,好维护。2. 让你的组件(Component)更紧凑注意一个原则:不要重复,不要重复,不要重复!!!让你的组件足够小,不要包含多余的内容,这样好维护。如果组件有包含别的组件,应该抽出来的,让其变成一个单独的组件。注意下面的两个原则:重用性 - 重复利用你的代码可维护性 - 迟量小,不复杂3. 明智地命名你的组件选择一个好记,容易理解的名称来命名组件。用英文名,而且首字母大写,以跟 html 元素区别开来。4. 不要重复(Don’t Repeat Yourself)不要重复是作为程序员写代码的原则了,这个不限于前端。不重复写代码会僻免代码冗余,而且更好维护,不会出现,改动一个功能,要到处改相同代码的情况。在 React 中僻免重复,可以适当使用 高阶组件5. 管理好状态数据(state)不要把 state 一把梭,跨组件间传递数据会让代码变得难维护。可以适当使用 context 或 redux6. 在 JavaScript 中写样式(CSS)我们经常在 .css 或 .scss 文件中写样式,当项目变得很大时,对可读性不友好,而且难维护 。我们应该在组件中写样式,这样维护样式时,直接找到组件,很好维护。可以使用下面的流行库来解决:https://styled-components.com/https://emotion.sh/docs/introductionhttps://glamorous.rocks/7. 把 render 和 state 尽量分开我们经常需要区分出有状态的组件和无状态组件。我们经常会从远程 load 一些数据,load 的数据可以作为参数传给子组件,迟早做到分开。如下图:8. 多用类型检查系统多用 TypeScript 作为类型约束,在运行之前就可以僻免一些不必要的出错。当然学习 TypeScript 是要成本的,但是 TypeScript 确实是强有力的工具,不仅有代码提示,还能提前发现错误。9. 使用 ESLint 工具每个程序员有自己的代码风格,如果在团队中开发,不同的代码风格会让项目合作变得困难。如何保证统一的代码风格呢?就要用工具来约束。我们可以使用 ESLint 这样的工具。写测试代码单元测试或集成测试能够在模拟环境跑一遍代码,很好地代替肉测。大团队都有这个,可以更好的保持代码健全性。一处代码修改了,整个功能都要测试,肉测很难全面测试,这个时候需要用到代码测试,金融系统更需要这个。推荐的工具:jesthttp://cypress.io/好,希望对大家有所帮助!文章转至:http://react-china.org/t/topic/37372/1
2021 年对 React 前端程序员的 10 个代码最佳实践建议 写 React 程序这么多年,有些人可能还没注意到如何去规范项目代码,接下来呢,给 10 个建议,希望能帮到你!1. 组织好项目目录结构在 React 项目中,没有强制规定目录的结构,但是有一个好的规范,可以让你更好地组织代码,也能更好的进行代码后期维护。这里有个建议:经常被重复利用的 Component(组件)要抽出来,放到一个同一个目录下。这样的代码好理解,好维护。2. 让你的组件(Component)更紧凑注意一个原则:不要重复,不要重复,不要重复!!!让你的组件足够小,不要包含多余的内容,这样好维护。如果组件有包含别的组件,应该抽出来的,让其变成一个单独的组件。注意下面的两个原则:重用性 - 重复利用你的代码可维护性 - 迟量小,不复杂3. 明智地命名你的组件选择一个好记,容易理解的名称来命名组件。用英文名,而且首字母大写,以跟 html 元素区别开来。4. 不要重复(Don’t Repeat Yourself)不要重复是作为程序员写代码的原则了,这个不限于前端。不重复写代码会僻免代码冗余,而且更好维护,不会出现,改动一个功能,要到处改相同代码的情况。在 React 中僻免重复,可以适当使用 高阶组件5. 管理好状态数据(state)不要把 state 一把梭,跨组件间传递数据会让代码变得难维护。可以适当使用 context 或 redux6. 在 JavaScript 中写样式(CSS)我们经常在 .css 或 .scss 文件中写样式,当项目变得很大时,对可读性不友好,而且难维护 。我们应该在组件中写样式,这样维护样式时,直接找到组件,很好维护。可以使用下面的流行库来解决:https://styled-components.com/https://emotion.sh/docs/introductionhttps://glamorous.rocks/7. 把 render 和 state 尽量分开我们经常需要区分出有状态的组件和无状态组件。我们经常会从远程 load 一些数据,load 的数据可以作为参数传给子组件,迟早做到分开。如下图:8. 多用类型检查系统多用 TypeScript 作为类型约束,在运行之前就可以僻免一些不必要的出错。当然学习 TypeScript 是要成本的,但是 TypeScript 确实是强有力的工具,不仅有代码提示,还能提前发现错误。9. 使用 ESLint 工具每个程序员有自己的代码风格,如果在团队中开发,不同的代码风格会让项目合作变得困难。如何保证统一的代码风格呢?就要用工具来约束。我们可以使用 ESLint 这样的工具。写测试代码单元测试或集成测试能够在模拟环境跑一遍代码,很好地代替肉测。大团队都有这个,可以更好的保持代码健全性。一处代码修改了,整个功能都要测试,肉测很难全面测试,这个时候需要用到代码测试,金融系统更需要这个。推荐的工具:jesthttp://cypress.io/好,希望对大家有所帮助!文章转至:http://react-china.org/t/topic/37372/1 -

-
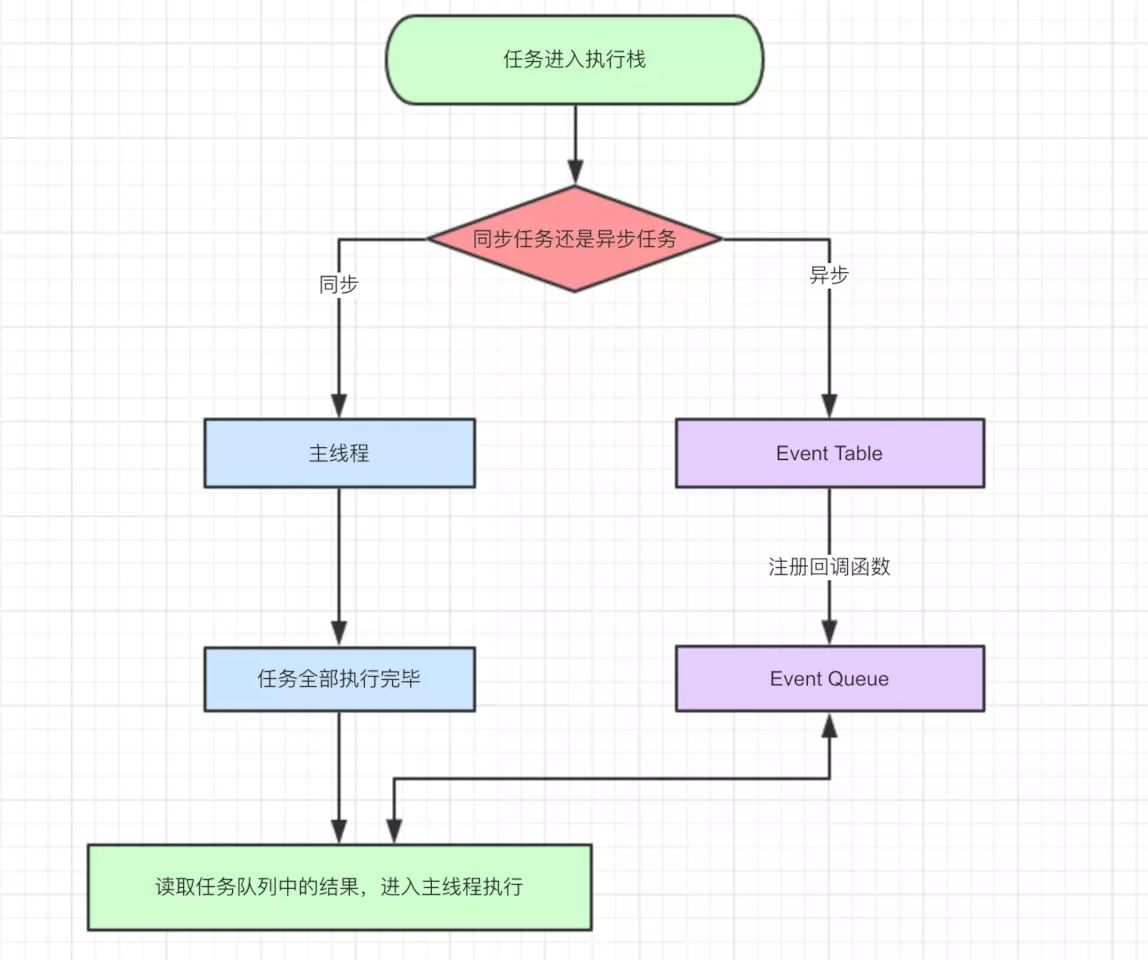
 JS异步之宏任务和微任务 .宏任务(macrotask )和微任务(microtask )macrotask 和 microtask 表示异步任务的两种分类。在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。掘金上面盗张图记录一下宏任务和微任务之间的关系先看个例子setTimeout(() => { //执行后 回调一个宏事件 console.log('内层宏事件3') }, 0) console.log('外层宏事件1'); new Promise((resolve) => { console.log('外层宏事件2'); resolve() }).then(() => { console.log('微事件1'); }).then(()=>{ console.log('微事件2') })我们看看打印结果{card-describe title="结果"}外层宏事件1外层宏事件2微事件1微事件2内层宏事件3{/card-describe}首先浏览器执行js进入第一个宏任务进入主线程, 遇到 setTimeout 分发到宏任务Event Queue中遇到 console.log() 直接执行 输出 外层宏事件1遇到 Promise , new Promise 直接执行 输出 外层宏事件2执行then 被分发到微任务Event Queue中第一轮宏任务执行结束,开始执行微任务 打印 '微事件1' '微事件2'第一轮微任务执行完毕,执行第二轮宏事件,打印setTimeout里面内容'内层宏事件3'宏任务#浏览器NodesetTimeout√√setInterval√√setImmediatex√requestAnimationFrame√x微任务#浏览器Nodeprocess.nextTickx√MutationObserver√xPromise.then catch finally√√这个例子看懂基本js执行机制就理解了//主线程直接执行 console.log('1'); //丢到宏事件队列中 setTimeout(function() { console.log('2'); process.nextTick(function() { console.log('3'); }) new Promise(function(resolve) { console.log('4'); resolve(); }).then(function() { console.log('5') }) }) //微事件1 process.nextTick(function() { console.log('6'); }) //主线程直接执行 new Promise(function(resolve) { console.log('7'); resolve(); }).then(function() { //微事件2 console.log('8') }) //丢到宏事件队列中 setTimeout(function() { console.log('9'); process.nextTick(function() { console.log('10'); }) new Promise(function(resolve) { console.log('11'); resolve(); }).then(function() { console.log('12') }) })首先浏览器执行js进入第一个宏任务进入主线程, 直接打印 console.log('1')遇到 setTimeout 分发到宏任务Event Queue中遇到 process.nextTick 丢到微任务Event Queue中遇到 Promise , new Promise 直接执行 输出 console.log('7') ;执行then 被分发到微任务Event Queue中第一轮宏任务执行结束,开始执行微任务 打印 6,8第一轮微任务执行完毕,执行第二轮宏事件,执行 setTimeout先执行主线程宏任务,在执行微任务,打印'2,4,3,5'在执行第二个 setTimeout ,同理打印 ‘9,11,10,12’整段代码,共进行了三次事件循环,完整的输出为1,7,6,8,2,4,3,5,9,11,10,12。以上是在浏览器环境下执行的数据,只作为宏任务和微任务的分析,我在node环境下测试打印出来的顺序为:1,7,6,8,2,4,9,11,3,10,5,12。node环境执行结果和浏览器执行结果不一致的原因是:浏览器的Event loop是在HTML5中定义的规范,而node中则由libuv库实现。libuv库流程大体分为6个阶段:timers,I/O callbacks,idle、prepare,poll,check,close callbacks,和浏览器的microtask,macrotask那一套有区别。文章转载来自:https://www.cnblogs.com/wangziye/p/9566454.html
JS异步之宏任务和微任务 .宏任务(macrotask )和微任务(microtask )macrotask 和 microtask 表示异步任务的两种分类。在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。掘金上面盗张图记录一下宏任务和微任务之间的关系先看个例子setTimeout(() => { //执行后 回调一个宏事件 console.log('内层宏事件3') }, 0) console.log('外层宏事件1'); new Promise((resolve) => { console.log('外层宏事件2'); resolve() }).then(() => { console.log('微事件1'); }).then(()=>{ console.log('微事件2') })我们看看打印结果{card-describe title="结果"}外层宏事件1外层宏事件2微事件1微事件2内层宏事件3{/card-describe}首先浏览器执行js进入第一个宏任务进入主线程, 遇到 setTimeout 分发到宏任务Event Queue中遇到 console.log() 直接执行 输出 外层宏事件1遇到 Promise , new Promise 直接执行 输出 外层宏事件2执行then 被分发到微任务Event Queue中第一轮宏任务执行结束,开始执行微任务 打印 '微事件1' '微事件2'第一轮微任务执行完毕,执行第二轮宏事件,打印setTimeout里面内容'内层宏事件3'宏任务#浏览器NodesetTimeout√√setInterval√√setImmediatex√requestAnimationFrame√x微任务#浏览器Nodeprocess.nextTickx√MutationObserver√xPromise.then catch finally√√这个例子看懂基本js执行机制就理解了//主线程直接执行 console.log('1'); //丢到宏事件队列中 setTimeout(function() { console.log('2'); process.nextTick(function() { console.log('3'); }) new Promise(function(resolve) { console.log('4'); resolve(); }).then(function() { console.log('5') }) }) //微事件1 process.nextTick(function() { console.log('6'); }) //主线程直接执行 new Promise(function(resolve) { console.log('7'); resolve(); }).then(function() { //微事件2 console.log('8') }) //丢到宏事件队列中 setTimeout(function() { console.log('9'); process.nextTick(function() { console.log('10'); }) new Promise(function(resolve) { console.log('11'); resolve(); }).then(function() { console.log('12') }) })首先浏览器执行js进入第一个宏任务进入主线程, 直接打印 console.log('1')遇到 setTimeout 分发到宏任务Event Queue中遇到 process.nextTick 丢到微任务Event Queue中遇到 Promise , new Promise 直接执行 输出 console.log('7') ;执行then 被分发到微任务Event Queue中第一轮宏任务执行结束,开始执行微任务 打印 6,8第一轮微任务执行完毕,执行第二轮宏事件,执行 setTimeout先执行主线程宏任务,在执行微任务,打印'2,4,3,5'在执行第二个 setTimeout ,同理打印 ‘9,11,10,12’整段代码,共进行了三次事件循环,完整的输出为1,7,6,8,2,4,3,5,9,11,10,12。以上是在浏览器环境下执行的数据,只作为宏任务和微任务的分析,我在node环境下测试打印出来的顺序为:1,7,6,8,2,4,9,11,3,10,5,12。node环境执行结果和浏览器执行结果不一致的原因是:浏览器的Event loop是在HTML5中定义的规范,而node中则由libuv库实现。libuv库流程大体分为6个阶段:timers,I/O callbacks,idle、prepare,poll,check,close callbacks,和浏览器的microtask,macrotask那一套有区别。文章转载来自:https://www.cnblogs.com/wangziye/p/9566454.html -
 PHP正则处理中文,及\L,\x{}等错误解决 正确代码如下:$res=array(); $str="你好aaaaa啊" preg_match_all("/[\x{4e00}-\x{9fa5}]+/u",$str,$res); var_dump($res); //输出 //array(1) { [0]=> array(2) { [0]=> string(6) "你好" [1]=> string(3) "啊" } }注意点:常规正则是: [\u4e00-\u9fa5] PHP正则使用这种类型会报错: PCRE does not support \L, \l, \N, \P 所以PHP支持的中文正则是: [\x{4e00}-\x{9fa5}] 但是只写这种内容还是会报错: preg_replace(): Compilation failed: character value in \x{} or \o{} is too large 所以就需要在正则字符串后缀加上u,例如上面正确例子的/[x{4e00}-x{9fa5}]+/ u
PHP正则处理中文,及\L,\x{}等错误解决 正确代码如下:$res=array(); $str="你好aaaaa啊" preg_match_all("/[\x{4e00}-\x{9fa5}]+/u",$str,$res); var_dump($res); //输出 //array(1) { [0]=> array(2) { [0]=> string(6) "你好" [1]=> string(3) "啊" } }注意点:常规正则是: [\u4e00-\u9fa5] PHP正则使用这种类型会报错: PCRE does not support \L, \l, \N, \P 所以PHP支持的中文正则是: [\x{4e00}-\x{9fa5}] 但是只写这种内容还是会报错: preg_replace(): Compilation failed: character value in \x{} or \o{} is too large 所以就需要在正则字符串后缀加上u,例如上面正确例子的/[x{4e00}-x{9fa5}]+/ u