搜索到
77
篇与
Elysian
的结果
-
 PHP Xdebug安装对应版本与配置 Xdebug安装地址https://xdebug.org/download.php,进入下载页面后点击custom installation instructions,可以找到适合的Xdebug版本。需要的版本知道怎么选择可以查看,phpinfo下的PHP Extension Buildphp.ini配置[XDebug] ;调试功能模块儿 zend_extension = "下载文件路径" xdebug.remote_handler=dbgp xdebug.idekey=PHPSTORM ;开启远程调试 xdebug.remote_enable = On ;远程主机 xdebug.remote_host=localhost ;主机端口 xdebug.remote_port=9001 ;开启自动跟踪 xdebug.auto_trace = On ;开启异常跟踪 xdebug.show_exception_trace = On ;开启远程调试自动启动 xdebug.remote_autostart = On ;收集变量 xdebug.collect_vars = On ;收集返回值 xdebug.collect_return = On ;收集参数 xdebug.collect_params = On ;临时跟踪信息输出 ;xdebug.trace_output_dir="d:/PHP/php-5.3.28/temp" ;显示局部变量 xdebug.show_local_vars = On xdebug.profiler_enable = On ;xdebug.profiler_output_dir ="d:/PHP/php-5.3.28/temp" xdebug.trace_enable_trigger =On
PHP Xdebug安装对应版本与配置 Xdebug安装地址https://xdebug.org/download.php,进入下载页面后点击custom installation instructions,可以找到适合的Xdebug版本。需要的版本知道怎么选择可以查看,phpinfo下的PHP Extension Buildphp.ini配置[XDebug] ;调试功能模块儿 zend_extension = "下载文件路径" xdebug.remote_handler=dbgp xdebug.idekey=PHPSTORM ;开启远程调试 xdebug.remote_enable = On ;远程主机 xdebug.remote_host=localhost ;主机端口 xdebug.remote_port=9001 ;开启自动跟踪 xdebug.auto_trace = On ;开启异常跟踪 xdebug.show_exception_trace = On ;开启远程调试自动启动 xdebug.remote_autostart = On ;收集变量 xdebug.collect_vars = On ;收集返回值 xdebug.collect_return = On ;收集参数 xdebug.collect_params = On ;临时跟踪信息输出 ;xdebug.trace_output_dir="d:/PHP/php-5.3.28/temp" ;显示局部变量 xdebug.show_local_vars = On xdebug.profiler_enable = On ;xdebug.profiler_output_dir ="d:/PHP/php-5.3.28/temp" xdebug.trace_enable_trigger =On -

-
 PHP解压JAVA压缩内容、deflate(压缩)和inflate(解压) <?php // 首先获取post的字符串: // 因为是直接写入的压缩字符串, // 通过$_POST[]并不能获取post内容, // 可以通过原始请求数据的只读输入流获得post内容 $postStr = file_get_contents('php://input'); // Java中默认的Deflater的数据格式有wrap,Java中应设置no_wrap的Deflater // 如果Java中没有指定no_wrap的Deflater,则PHP中通过下面的算法将wrap去掉,也可以正常解压 // $deflateForPHP = substr($postStr, 2, -4); // 解压缩获得请求的内容 $plainRequest = gzinflate($postStr); // code here ... // 将处理结果压缩后返回请求端 $result = "准备发给android的处理结果"; echo gzdeflate($result); ?>转载自:https://www.cnblogs.com/cxscode/p/12603199.html
PHP解压JAVA压缩内容、deflate(压缩)和inflate(解压) <?php // 首先获取post的字符串: // 因为是直接写入的压缩字符串, // 通过$_POST[]并不能获取post内容, // 可以通过原始请求数据的只读输入流获得post内容 $postStr = file_get_contents('php://input'); // Java中默认的Deflater的数据格式有wrap,Java中应设置no_wrap的Deflater // 如果Java中没有指定no_wrap的Deflater,则PHP中通过下面的算法将wrap去掉,也可以正常解压 // $deflateForPHP = substr($postStr, 2, -4); // 解压缩获得请求的内容 $plainRequest = gzinflate($postStr); // code here ... // 将处理结果压缩后返回请求端 $result = "准备发给android的处理结果"; echo gzdeflate($result); ?>转载自:https://www.cnblogs.com/cxscode/p/12603199.html -
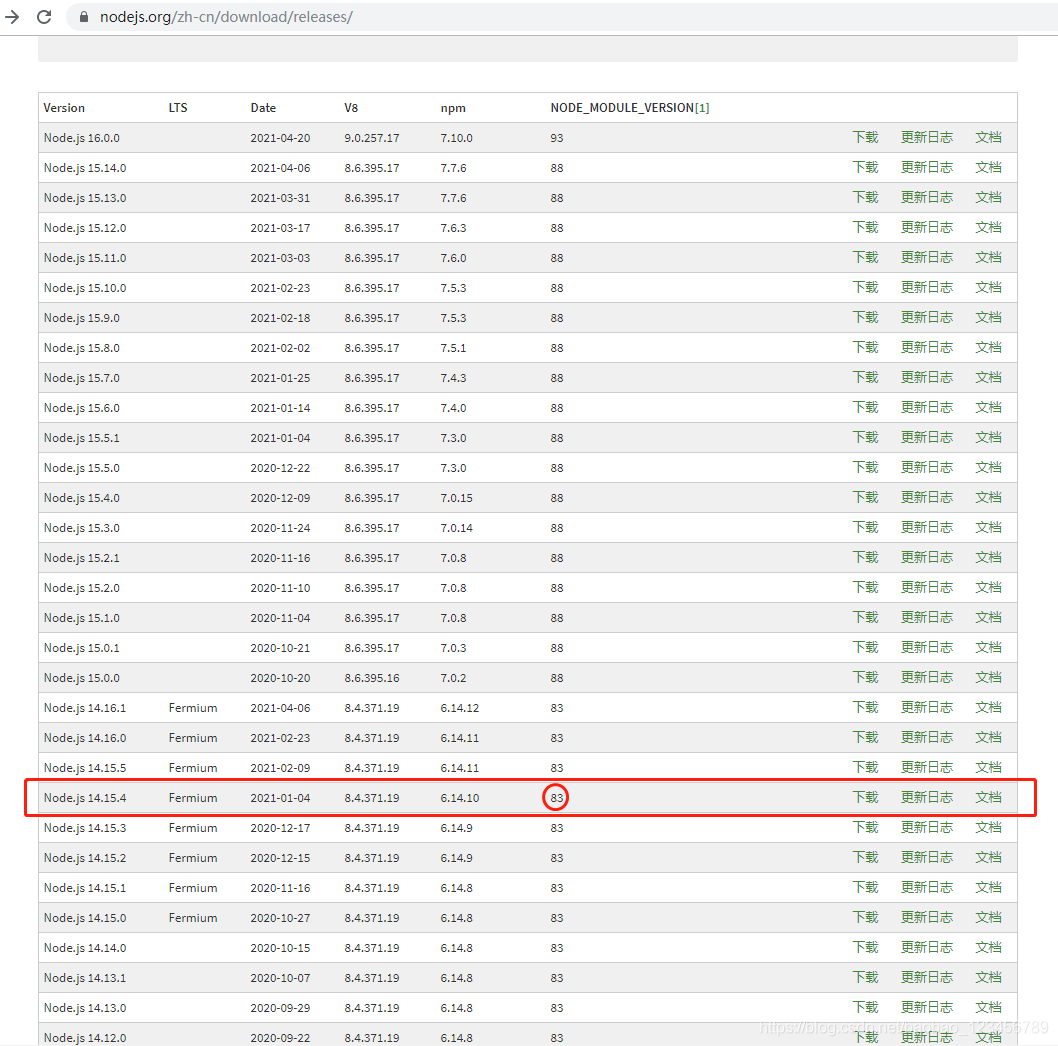
 解决项目执行 npm install (yarn)的时候报 node-sass 错误 项目执行 npm install 或 yarn 的时候经常遇到 node-sass 下载错误, sass_binary 无法下载,或者提示让你安装 python ( 安装python这个提示有点扯, 严重误导人, 以下详述 ),还有很多其他千奇百怪的说法,照着试了一大堆之后发现一个有用的都没有。对于 node-sass ,如果通过以下设置已经解决了问题,那基本上能判断出来是网络原因了。但后面的内容我仍然建议你看一看。set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ && npm install node-sass如果这种办法尝试几次还不行, 基本可以排除网络原因了, 可能是你所使用 node-sass 依赖的版本跟电脑上安装的 node.js 版本不对应导致的.因为项目所需要的 sass_binary 的版本是由 node 的版本和项目中依赖的 node-sass 版本共同决定的。然而有时候错误的版本并没有与之对应的 sass_binary 文件,那么解决问题的关键就在于选对 node 和 node-sass 的版本。怎么确定项目所需的 sass_binary 的版本呢? 首先通过 node -v 查看电脑中已安装 node 的版本,然后在 https://nodejs.org/zh-cn/download/releases/ 页面的表格中找到这个版本的 node ,在 NODE_MODULE_VERSION 这一列中指定了该版本 node 对应的 node-sass 的 SASS_BINARY 版本。举例来说,假设电脑中安装的 node 版本号是 v14.15.4,它对应的 NODE_MODULE_VERSION 是 83,那么我们再到项目中的 package.js 和 yarn.lock (如果有)找到 node-sass 的版本,我的项目中使用的 node-sass 版本是 v4.13.0 ,至此我们就能得到项目所需要的 sass_binary 文件名为 node-sass@v4.13.0 版本中的 win32-x64-83_binding.node(其它操作系统同理),然后通过 https://npm.taobao.org/mirrors/node-sass 找到对应的 node-sass 版本,进入文件夹内查找 win32-x64-83_binding.node 发现该文件并不存在 ( 我们看到在 node-sass@v4.13.0 中最大的 binding 文件版本才到 79 ), 这才是在执行 npm Install 时报错的根本原因:项目试图下载一个不存在的文件。这时候就需要修改 node-sass 依赖的版本号了,原则是在不跨越大版本的前提下,我们优先在最接近 ( 步子迈太大怕扯到蛋 ) 当前所使用的 node-sass 更新版本中查找有没有这个 binding 文件,如果有,那么就优先使用这个版本即可,如果还没有,那就继续往后找。比如我一直到 node-sass@v4.14.0 的文件夹中才找到有对应的 win32-x64-83_binding.node 文件,那么我们就在项目中重新安装使用这个版本的 node-sass 即可。需要注意的是移除旧版本和安装新版本最好是通过命令操作,否则在使用 yarn.lock 锁定了项目依赖版本的情况下无法正常更新版本。 如果在安装过程中仍然报错,那就先把之前的 node_modules 文件夹删掉再重新安装一次。至此, 我们的项目应该就可以正常安装依赖并启动了。补充:截止发文时我们看到 nodejs 官网中 "当前发布版" 是 v16.0.0, 通过之前的链接查询发现,此版本 nodejs 对应的 NODE_MODULE_VERSION 版本都™到 93 了我们再到 GayHub 看看, 此时 node-sass 最后一个 release 版本是 5.0.0, 下方的版本日志清楚地写着支持的 node 版本为 10, 12, 14, 15, 并没有说支持最新的 nodejs v16, 而且在 Assets 中也没有找到有对应的 win32-x64-93_binding.node 文件. (这就是你使用 node 当前发布版的后果, 所以千万不要随意升级 nodejs, 就算要升也要使用长期支持版, 切忌使用当前发布版)(至此我们也许可以猜测一下有人让安装 python,莫非是想要让我们自己来编译生成所需要的 binding.node 文件?未作相关了解,有兴趣的可以一起在评论区交流)通过这个问题我们知道了更高版本的 nodejs 需要更高版本的 node-sass, 因此升级了 nodejs 之后可能不再与项目中的旧版本的 node-sass 兼容, 这时候还要升级所有不兼容的 node-sass, 要么就尽量不要手欠随意升级电脑上的 nodejs 的版本, 以免不必要的麻烦. 以前我就是这样, 每次闲的蛋疼的时候就去 nodejs 官网升级版本, 升级的还不是长期支持版本, 而是最新发布版本 (以前的自己是多么的无知). 如此导致的问题就是每次启动项目的时候报一大堆错误然后启动失败, 而且网上还找不到靠谱的答案. 至于 python 的提示,其实都是同一个问题,只要找到了有效的 binding 文件,这个问题也就随之解决了。很多人看见 python 的提示就去百度,按照网上说的方法下载 python,然后配置环境变量, 往往按照步骤操作到一半时忍无可仍最终放弃, 继而再去找别的方法. 其实根本就不是这个原因,最根本的问题是解决依赖的版本,而不是去搞 python。我们只是在开发一个web项目,怎么还跟 python 扯上关系了,看到这种回答我就越想越奇怪?回想一下以前能正常运行的时候,我们的电脑上也并未安装过python,更没有配置python环境的过程,这根本说不过去啊, 可能这也是我每次按照步骤配置python到一半就选择放弃的原因吧。说到底,要多思考, 不要人云亦云, 要搞清楚问题的根源,这样才能少走很多弯路。原文链接:https://blog.csdn.net/baobao_123456789/article/details/116047109
解决项目执行 npm install (yarn)的时候报 node-sass 错误 项目执行 npm install 或 yarn 的时候经常遇到 node-sass 下载错误, sass_binary 无法下载,或者提示让你安装 python ( 安装python这个提示有点扯, 严重误导人, 以下详述 ),还有很多其他千奇百怪的说法,照着试了一大堆之后发现一个有用的都没有。对于 node-sass ,如果通过以下设置已经解决了问题,那基本上能判断出来是网络原因了。但后面的内容我仍然建议你看一看。set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ && npm install node-sass如果这种办法尝试几次还不行, 基本可以排除网络原因了, 可能是你所使用 node-sass 依赖的版本跟电脑上安装的 node.js 版本不对应导致的.因为项目所需要的 sass_binary 的版本是由 node 的版本和项目中依赖的 node-sass 版本共同决定的。然而有时候错误的版本并没有与之对应的 sass_binary 文件,那么解决问题的关键就在于选对 node 和 node-sass 的版本。怎么确定项目所需的 sass_binary 的版本呢? 首先通过 node -v 查看电脑中已安装 node 的版本,然后在 https://nodejs.org/zh-cn/download/releases/ 页面的表格中找到这个版本的 node ,在 NODE_MODULE_VERSION 这一列中指定了该版本 node 对应的 node-sass 的 SASS_BINARY 版本。举例来说,假设电脑中安装的 node 版本号是 v14.15.4,它对应的 NODE_MODULE_VERSION 是 83,那么我们再到项目中的 package.js 和 yarn.lock (如果有)找到 node-sass 的版本,我的项目中使用的 node-sass 版本是 v4.13.0 ,至此我们就能得到项目所需要的 sass_binary 文件名为 node-sass@v4.13.0 版本中的 win32-x64-83_binding.node(其它操作系统同理),然后通过 https://npm.taobao.org/mirrors/node-sass 找到对应的 node-sass 版本,进入文件夹内查找 win32-x64-83_binding.node 发现该文件并不存在 ( 我们看到在 node-sass@v4.13.0 中最大的 binding 文件版本才到 79 ), 这才是在执行 npm Install 时报错的根本原因:项目试图下载一个不存在的文件。这时候就需要修改 node-sass 依赖的版本号了,原则是在不跨越大版本的前提下,我们优先在最接近 ( 步子迈太大怕扯到蛋 ) 当前所使用的 node-sass 更新版本中查找有没有这个 binding 文件,如果有,那么就优先使用这个版本即可,如果还没有,那就继续往后找。比如我一直到 node-sass@v4.14.0 的文件夹中才找到有对应的 win32-x64-83_binding.node 文件,那么我们就在项目中重新安装使用这个版本的 node-sass 即可。需要注意的是移除旧版本和安装新版本最好是通过命令操作,否则在使用 yarn.lock 锁定了项目依赖版本的情况下无法正常更新版本。 如果在安装过程中仍然报错,那就先把之前的 node_modules 文件夹删掉再重新安装一次。至此, 我们的项目应该就可以正常安装依赖并启动了。补充:截止发文时我们看到 nodejs 官网中 "当前发布版" 是 v16.0.0, 通过之前的链接查询发现,此版本 nodejs 对应的 NODE_MODULE_VERSION 版本都™到 93 了我们再到 GayHub 看看, 此时 node-sass 最后一个 release 版本是 5.0.0, 下方的版本日志清楚地写着支持的 node 版本为 10, 12, 14, 15, 并没有说支持最新的 nodejs v16, 而且在 Assets 中也没有找到有对应的 win32-x64-93_binding.node 文件. (这就是你使用 node 当前发布版的后果, 所以千万不要随意升级 nodejs, 就算要升也要使用长期支持版, 切忌使用当前发布版)(至此我们也许可以猜测一下有人让安装 python,莫非是想要让我们自己来编译生成所需要的 binding.node 文件?未作相关了解,有兴趣的可以一起在评论区交流)通过这个问题我们知道了更高版本的 nodejs 需要更高版本的 node-sass, 因此升级了 nodejs 之后可能不再与项目中的旧版本的 node-sass 兼容, 这时候还要升级所有不兼容的 node-sass, 要么就尽量不要手欠随意升级电脑上的 nodejs 的版本, 以免不必要的麻烦. 以前我就是这样, 每次闲的蛋疼的时候就去 nodejs 官网升级版本, 升级的还不是长期支持版本, 而是最新发布版本 (以前的自己是多么的无知). 如此导致的问题就是每次启动项目的时候报一大堆错误然后启动失败, 而且网上还找不到靠谱的答案. 至于 python 的提示,其实都是同一个问题,只要找到了有效的 binding 文件,这个问题也就随之解决了。很多人看见 python 的提示就去百度,按照网上说的方法下载 python,然后配置环境变量, 往往按照步骤操作到一半时忍无可仍最终放弃, 继而再去找别的方法. 其实根本就不是这个原因,最根本的问题是解决依赖的版本,而不是去搞 python。我们只是在开发一个web项目,怎么还跟 python 扯上关系了,看到这种回答我就越想越奇怪?回想一下以前能正常运行的时候,我们的电脑上也并未安装过python,更没有配置python环境的过程,这根本说不过去啊, 可能这也是我每次按照步骤配置python到一半就选择放弃的原因吧。说到底,要多思考, 不要人云亦云, 要搞清楚问题的根源,这样才能少走很多弯路。原文链接:https://blog.csdn.net/baobao_123456789/article/details/116047109 -
 node进程管理工具PM2的安装和使用 一、简介PM2是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单。二、前期必备node 环境npm三、安装全局安装npm install -g pm2四、入门教程挑express应用来举例。一般我们都是通过npm start启动应用,其实就是调用node ./bin/www。那么,换成pm2就是注意,这里用了–watch参数,意味着当你的express应用代码发生变化时,pm2会帮你重启服务(长时间监测有可能会出现问题,这时需要重启项目)pm2 start ./bin/www –watch五、常用命令启动参数说明: –watch :监听应用目录的变化,一旦发生变化,自动重启。如果要精确监听、不见听的目录,最好通过配置文件。-i –instances :启用多少个实例,可用于负载均衡。如果-i 0或者-i max,则根据当前机器核数确定实例数目。–ignore-watch :排除监听的目录/文件,可以是特定的文件名,也可以是正则。比如 –ignore-watch=”test node_modules “some scripts”“ -n –name :应用的名称。查看应用信息的时候可以用到。-o –output :标准输出日志文件的路径。-e –error :错误输出日志文件的路径。–interpreter :the interpreter pm2 should use for executing app (bash, python…)。比如你用的coffee script来编写应用。完整命令行参数列表:地址pm2 start app.js –watch -i 2 重启 pm2 restart app.js 停止停止特定的应用。可以先通过pm2 list获取应用的名字(–name指定的)或者进程id。pm2 stop app_name|app_id 如果要停止所有应用,可以pm2 stop all 删除 pm2 stop app_name|app_id pm2 stop all 查看进程状态 pm2 list 自动重启 pm2 start app.js –watch *这里是监控整个项目的文件日志查看除了可以打开日志文件查看日志外,还可以通过pm2 logs来查看实时日志。pm2 logs 更新pm2 pm2 save # 记得保存进程状态 npm install pm2 -g pm2 update 附pm2命令:$ npm install pm2 -g # 命令行安装 pm2 $ pm2 start app.js -i 4 # 后台运行pm2,启动4个app.js # 也可以把'max' 参数传递给 start # 正确的进程数目依赖于Cpu的核心数目 $ pm2 start app.js --name my-api # 命名进程 $ pm2 list # 显示所有进程状态 $ pm2 monit # 监视所有进程 $ pm2 logs # 显示所有进程日志 $ pm2 stop all # 停止所有进程 $ pm2 restart all # 重启所有进程 $ pm2 reload all # 0 秒停机重载进程 (用于 NETWORKED 进程) $ pm2 stop 0 # 停止指定的进程 $ pm2 restart 0 # 重启指定的进程 $ pm2 startup # 产生 init 脚本 保持进程活着 $ pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615) $ pm2 delete 0 # 杀死指定的进程 $ pm2 delete all # 杀死全部进程 本文转自:https://www.cnblogs.com/bjgua/p/7656833.html
node进程管理工具PM2的安装和使用 一、简介PM2是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单。二、前期必备node 环境npm三、安装全局安装npm install -g pm2四、入门教程挑express应用来举例。一般我们都是通过npm start启动应用,其实就是调用node ./bin/www。那么,换成pm2就是注意,这里用了–watch参数,意味着当你的express应用代码发生变化时,pm2会帮你重启服务(长时间监测有可能会出现问题,这时需要重启项目)pm2 start ./bin/www –watch五、常用命令启动参数说明: –watch :监听应用目录的变化,一旦发生变化,自动重启。如果要精确监听、不见听的目录,最好通过配置文件。-i –instances :启用多少个实例,可用于负载均衡。如果-i 0或者-i max,则根据当前机器核数确定实例数目。–ignore-watch :排除监听的目录/文件,可以是特定的文件名,也可以是正则。比如 –ignore-watch=”test node_modules “some scripts”“ -n –name :应用的名称。查看应用信息的时候可以用到。-o –output :标准输出日志文件的路径。-e –error :错误输出日志文件的路径。–interpreter :the interpreter pm2 should use for executing app (bash, python…)。比如你用的coffee script来编写应用。完整命令行参数列表:地址pm2 start app.js –watch -i 2 重启 pm2 restart app.js 停止停止特定的应用。可以先通过pm2 list获取应用的名字(–name指定的)或者进程id。pm2 stop app_name|app_id 如果要停止所有应用,可以pm2 stop all 删除 pm2 stop app_name|app_id pm2 stop all 查看进程状态 pm2 list 自动重启 pm2 start app.js –watch *这里是监控整个项目的文件日志查看除了可以打开日志文件查看日志外,还可以通过pm2 logs来查看实时日志。pm2 logs 更新pm2 pm2 save # 记得保存进程状态 npm install pm2 -g pm2 update 附pm2命令:$ npm install pm2 -g # 命令行安装 pm2 $ pm2 start app.js -i 4 # 后台运行pm2,启动4个app.js # 也可以把'max' 参数传递给 start # 正确的进程数目依赖于Cpu的核心数目 $ pm2 start app.js --name my-api # 命名进程 $ pm2 list # 显示所有进程状态 $ pm2 monit # 监视所有进程 $ pm2 logs # 显示所有进程日志 $ pm2 stop all # 停止所有进程 $ pm2 restart all # 重启所有进程 $ pm2 reload all # 0 秒停机重载进程 (用于 NETWORKED 进程) $ pm2 stop 0 # 停止指定的进程 $ pm2 restart 0 # 重启指定的进程 $ pm2 startup # 产生 init 脚本 保持进程活着 $ pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615) $ pm2 delete 0 # 杀死指定的进程 $ pm2 delete all # 杀死全部进程 本文转自:https://www.cnblogs.com/bjgua/p/7656833.html