搜索到
4
篇与
微信小程序
的结果
-
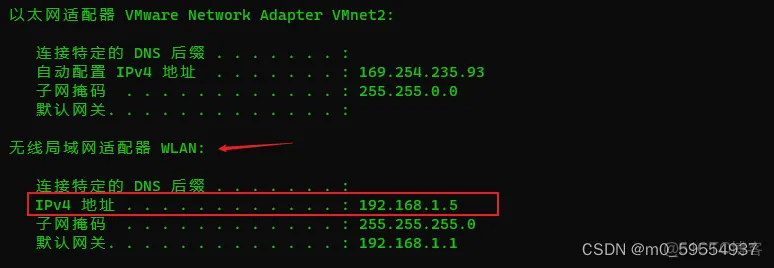
 python windows 微信小程序抓包(转载) APP、小程序、公众号抓包一、APP抓包(一)BurpSuite抓取手机HTTP数据包1、配置代理IP与端口2、测试(二)BurpSuite抓取手机HTTPS数据包1、安装证书2、测试(三)抓不到包?1、原因2、解决思路3、解决过程二、抓取PC端第三方软件数据包流程演示:1、安装证书2、搭建配置Proxifier3、测试三、BurpSuite抓取微信小程序/公众号数据包流程演示:1、安装证书2、Proxifier搭建3、测试一、APP抓包(一)BurpSuite抓取手机HTTP数据包思路:本地主机作为手机的代理服务器,手机APP发送的数据包会直接发给代理服务器,再由代理服务器进行转发。准备工作:手机与本地主机连上同一wifi1、配置代理IP与端口查看主机IP可以在主机使用win+R调出运行框,输入命令cmd进入命令提示符界面,输入ipconfig查看IP:查看手机IP是否正常配置测试连通性在手机上设置代理:在BurpSuite设置拦截经过本地主机的数据包:打开BurpSuite依次点击:Proxy - Options - Add 添加一个监听IP与端口(端口和IP与手机端添加的代理一致)设置好了后,在“Proxy - Intercept 下开启“Intercept is on”就可以对安卓APP的网络数据进行抓包了2、测试手机端随便打开一个app,就会发现数据已经抓到,可以在HTTP history查看(二)BurpSuite抓取手机HTTPS数据包抓取HTTPS包需要导入Burp的证书。特别注意:一个Burp对应一个证书,就是用哪个Burp抓包就导出哪个的证书,并将该证书在手机上安装。1、安装证书有两种方法导出证书:一是直接在BurpSuite导出证书,二是手机端直接访问代理服务器的IP加端口方法一:依次点击 Proxy - Options 选中代理项,点击importexport CA选择第一个,然后点击Next选择保存CA证书的路径,注意文件后缀命名为.cer,因为手机只能安装.cer的证书类型,默认的der格式是不能被识别安装的。方法二:手机访问代理服务器192.168.1.5:8888,点击CA Certificate 进行证书的下载在手机端下载完证书后,依次点击 设置 - 安全 - 从SD卡安装找到证书下载的位置点击进行安装安装完成后可以在 设置 - 安全 - 信任的凭据 看到。2、测试随便打开一个APP或者用HTTPS协议访问任意网站成功抓取到数据包(三)抓不到包? 参考文档1、原因一般情况下手机在安装了BurpSuite的伪证书后,是可以抓大部分APP数据包的,但APP在安卓7.0或更高的系统下,无法抓取数据包,原因是从安卓7.0开始应用只会信任系统预装的CA证书,而不会信任用户安装的CA证书。这种的情况下,一个解决方法就是使用低于7.0版本的安卓系统进行抓包,另一个就是把使用的伪证书安装到系统证书目录中,伪装成系统证书。下面演示将使用的伪证书安装到系统证书目录中的方法和过程。此方法也适用于抓取微信小程序的数据包。2、解决思路1 使用openssl将der证书转为pem证书,生成pem证书的hash,生成要使用的证书。2 使用adb调试功能,将证书放到系统证书目录中。3、解决过程在安卓7.0或者更高的系统下,如果是只把burp证书装到了用户证书中,APP打开后无法正常使用如下,APP加载不出来在手机端导出证书(方法和前面一样)打开kali终端,依次执行以下命令:将导出的证书转pem证书:penssl x509 -inform der -in burp.der -out burp.pem生成pem证书的hash:openssl x509 -inform PEM -subject_hash_old -in burp.pem重命名/复制证书: (将证书文件重命名为“Hash值.0”,如下)cp burp.pem 9a5ba575.0之后将证书文件导出,然后上传到手机端的 /system/security/cacerts/ 目录下赋权:长按文件点击属性,下滑,点击权限,给证书文件644权限这样就可以正常抓包,正常使用APP内的内容二、抓取PC端第三方软件数据包PC客户端的第三方软件一般不支持代理,除了个别会在软件内设置有代理功能,如百度网盘所以要使用Proxifier工具,用于解决代理问题。关于ProxifierProxifier是一款功能非常强大的socks5客户端,可以让不支持通过代理服务器工作的网络程序能通过HTTPS或SOCKS代理或代理链。由于一般的C/S客户端不能设置代理,所以我们FIddler检测不到数据,我们可以通过Proxifer来实现把所有的请求抓发给Fiddler,这样我们就可以在Fiddler分析客户端请求。思路:使用proxifier添加一台代理服务器,这里是本地主机作为代理服务器,数据包会先经过本地主机,然后使用BurpSuite监听或拦截经过主机的数据。流程演示:1、安装证书首先跟前面手机APP抓包一样,导出证书到本地主机,将导出的证书在本地主机进行安装。一路点击下一步到结束,将证书成功安装。2、搭建配置Proxifier①为proxifier添加代理服务器打开proxifier,点击 配置文件 - 配置代理服务器添加代理服务器②打开任务管理器,选择客户端进程,找到所在程序目录复制该程序的路径③配置代理规则点击 选择配置文件 - 配置代理规则将默认规则勾选为Direct,然后点击添加Direct表示数据包直接通过,也可以设置代理,走代理服务器点击浏览,找到复制的路径所在的目录,选择程序最后选择代理拦截④启动代理支持依次点击 高级 - HTTP代理服务器勾选 启用HTTP代理服务器支持 功能重新勾选BurpSuite代理选项,就可以抓包了3、测试随便点击播放音乐成功抓包三、BurpSuite抓取微信小程序/公众号数据包 参考文档:抓取微信小程序/公众号的包需要抓取指定程序的包,可以在PC端登录微信,这样方便些,在PC端操作就要使用Proxifier工具,用于解决代理问题。下面以小程序抓包作为示例流程演示:1、安装证书首先跟前面手机APP抓包一样,导出证书到本地主机,因为这次是微信小程序抓包,可以直接在本地主机登录微信进行抓包。将导出的证书在本地主机进行安装一路点击下一步到结束,将证书成功安装。2、Proxifier搭建①添加代理服务器打开proxifier,点击 配置文件 - 配置代理服务器添加代理服务器②配置代理规则点击 选择配置文件 - 配置代理规则将默认规则勾选为Direct默认规则勾选为Direct是为了不影响除测试程序外的其它程序的正常上网。③打开任务管理器,选择小程序进程,找到所在程序目录复制路径打开Proxifier添加代理规则,将微信的应用添加上,设置走刚刚添加的代理服务器3、测试打开任意一个小程序,成功抓取到数据包本文章为转载内容,我们尊重原作者对文章享有的著作权。如有内容错误或侵权问题,欢迎原作者联系我们进行内容更正或删除文章。python windows 微信小程序抓包https://blog.51cto.com/u_16213619/13989161
python windows 微信小程序抓包(转载) APP、小程序、公众号抓包一、APP抓包(一)BurpSuite抓取手机HTTP数据包1、配置代理IP与端口2、测试(二)BurpSuite抓取手机HTTPS数据包1、安装证书2、测试(三)抓不到包?1、原因2、解决思路3、解决过程二、抓取PC端第三方软件数据包流程演示:1、安装证书2、搭建配置Proxifier3、测试三、BurpSuite抓取微信小程序/公众号数据包流程演示:1、安装证书2、Proxifier搭建3、测试一、APP抓包(一)BurpSuite抓取手机HTTP数据包思路:本地主机作为手机的代理服务器,手机APP发送的数据包会直接发给代理服务器,再由代理服务器进行转发。准备工作:手机与本地主机连上同一wifi1、配置代理IP与端口查看主机IP可以在主机使用win+R调出运行框,输入命令cmd进入命令提示符界面,输入ipconfig查看IP:查看手机IP是否正常配置测试连通性在手机上设置代理:在BurpSuite设置拦截经过本地主机的数据包:打开BurpSuite依次点击:Proxy - Options - Add 添加一个监听IP与端口(端口和IP与手机端添加的代理一致)设置好了后,在“Proxy - Intercept 下开启“Intercept is on”就可以对安卓APP的网络数据进行抓包了2、测试手机端随便打开一个app,就会发现数据已经抓到,可以在HTTP history查看(二)BurpSuite抓取手机HTTPS数据包抓取HTTPS包需要导入Burp的证书。特别注意:一个Burp对应一个证书,就是用哪个Burp抓包就导出哪个的证书,并将该证书在手机上安装。1、安装证书有两种方法导出证书:一是直接在BurpSuite导出证书,二是手机端直接访问代理服务器的IP加端口方法一:依次点击 Proxy - Options 选中代理项,点击importexport CA选择第一个,然后点击Next选择保存CA证书的路径,注意文件后缀命名为.cer,因为手机只能安装.cer的证书类型,默认的der格式是不能被识别安装的。方法二:手机访问代理服务器192.168.1.5:8888,点击CA Certificate 进行证书的下载在手机端下载完证书后,依次点击 设置 - 安全 - 从SD卡安装找到证书下载的位置点击进行安装安装完成后可以在 设置 - 安全 - 信任的凭据 看到。2、测试随便打开一个APP或者用HTTPS协议访问任意网站成功抓取到数据包(三)抓不到包? 参考文档1、原因一般情况下手机在安装了BurpSuite的伪证书后,是可以抓大部分APP数据包的,但APP在安卓7.0或更高的系统下,无法抓取数据包,原因是从安卓7.0开始应用只会信任系统预装的CA证书,而不会信任用户安装的CA证书。这种的情况下,一个解决方法就是使用低于7.0版本的安卓系统进行抓包,另一个就是把使用的伪证书安装到系统证书目录中,伪装成系统证书。下面演示将使用的伪证书安装到系统证书目录中的方法和过程。此方法也适用于抓取微信小程序的数据包。2、解决思路1 使用openssl将der证书转为pem证书,生成pem证书的hash,生成要使用的证书。2 使用adb调试功能,将证书放到系统证书目录中。3、解决过程在安卓7.0或者更高的系统下,如果是只把burp证书装到了用户证书中,APP打开后无法正常使用如下,APP加载不出来在手机端导出证书(方法和前面一样)打开kali终端,依次执行以下命令:将导出的证书转pem证书:penssl x509 -inform der -in burp.der -out burp.pem生成pem证书的hash:openssl x509 -inform PEM -subject_hash_old -in burp.pem重命名/复制证书: (将证书文件重命名为“Hash值.0”,如下)cp burp.pem 9a5ba575.0之后将证书文件导出,然后上传到手机端的 /system/security/cacerts/ 目录下赋权:长按文件点击属性,下滑,点击权限,给证书文件644权限这样就可以正常抓包,正常使用APP内的内容二、抓取PC端第三方软件数据包PC客户端的第三方软件一般不支持代理,除了个别会在软件内设置有代理功能,如百度网盘所以要使用Proxifier工具,用于解决代理问题。关于ProxifierProxifier是一款功能非常强大的socks5客户端,可以让不支持通过代理服务器工作的网络程序能通过HTTPS或SOCKS代理或代理链。由于一般的C/S客户端不能设置代理,所以我们FIddler检测不到数据,我们可以通过Proxifer来实现把所有的请求抓发给Fiddler,这样我们就可以在Fiddler分析客户端请求。思路:使用proxifier添加一台代理服务器,这里是本地主机作为代理服务器,数据包会先经过本地主机,然后使用BurpSuite监听或拦截经过主机的数据。流程演示:1、安装证书首先跟前面手机APP抓包一样,导出证书到本地主机,将导出的证书在本地主机进行安装。一路点击下一步到结束,将证书成功安装。2、搭建配置Proxifier①为proxifier添加代理服务器打开proxifier,点击 配置文件 - 配置代理服务器添加代理服务器②打开任务管理器,选择客户端进程,找到所在程序目录复制该程序的路径③配置代理规则点击 选择配置文件 - 配置代理规则将默认规则勾选为Direct,然后点击添加Direct表示数据包直接通过,也可以设置代理,走代理服务器点击浏览,找到复制的路径所在的目录,选择程序最后选择代理拦截④启动代理支持依次点击 高级 - HTTP代理服务器勾选 启用HTTP代理服务器支持 功能重新勾选BurpSuite代理选项,就可以抓包了3、测试随便点击播放音乐成功抓包三、BurpSuite抓取微信小程序/公众号数据包 参考文档:抓取微信小程序/公众号的包需要抓取指定程序的包,可以在PC端登录微信,这样方便些,在PC端操作就要使用Proxifier工具,用于解决代理问题。下面以小程序抓包作为示例流程演示:1、安装证书首先跟前面手机APP抓包一样,导出证书到本地主机,因为这次是微信小程序抓包,可以直接在本地主机登录微信进行抓包。将导出的证书在本地主机进行安装一路点击下一步到结束,将证书成功安装。2、Proxifier搭建①添加代理服务器打开proxifier,点击 配置文件 - 配置代理服务器添加代理服务器②配置代理规则点击 选择配置文件 - 配置代理规则将默认规则勾选为Direct默认规则勾选为Direct是为了不影响除测试程序外的其它程序的正常上网。③打开任务管理器,选择小程序进程,找到所在程序目录复制路径打开Proxifier添加代理规则,将微信的应用添加上,设置走刚刚添加的代理服务器3、测试打开任意一个小程序,成功抓取到数据包本文章为转载内容,我们尊重原作者对文章享有的著作权。如有内容错误或侵权问题,欢迎原作者联系我们进行内容更正或删除文章。python windows 微信小程序抓包https://blog.51cto.com/u_16213619/13989161 -
 微信小程序:计算属性的两种体现方式及应用场景 在wxml文件中使用的计算属性很多时候我们需要将数据加工后再显示到页面上,例如,我在显示排行榜的循环中,排名我需要在个位数之前补0这样的操作时就需要在wxml页面中使用到计算属性。微信小程序的计算属性和vue有所不同,在页面中使用的时候可以如下:<view class="container"> <wxs module="fn"> module.exports = { reverse: function(str) { return str.reverse() }, arr2Str: function(arr) { return arr.join('、') } } </wxs> <text>{{ fn.reverse('大海爱奔跑') }}</text> <text>{{ fn.arr2Str(['Vue', 'Node', '小程序', 'JS', 'CSS']) }}</text> </view>计算属性有时候可能需要使用到 data,但是在页面中的计算属性没办法直接拿到data,使用只能当做参数传入其中。<wxs module="fn"> module.exports = { getText: function(keyword, length) { // 这里不能使用`${xxx}`格式,否则报错 return '关键词' + keyword + '匹配到 ' + length + ' 个结果' } } </wxs> <!-- 这里传入keyword和names.length,上面的getText则可以使用 --> <view class="key">{{ fn.getText(keyword, names.length) }}</view>在JS文件中使用的计算属性上面我们讲了微信小程序页面上的计算属性使用,现在来介绍一下微信小程序在js文件中计算属性的使用,这其中就需要用到npm模块了。安装npm模块npm install --save miniprogram-computed具体使用方法const computedBehavior = require("miniprogram-computed").behavior; Component({ behaviors: [computedBehavior], data: { a: 1, b: 1, }, computed: { sum(data) { // 注意: computed 函数中不能访问 this ,只有 data 对象可供访问 // 这个函数的返回值会被设置到 this.data.sum 字段中 return data.a + data.b; }, }, methods: { onTap() { this.setData({ a: this.data.b, b: this.data.a + this.data.b, }); }, }, });以上就是微信小程序中关于计算属性的两种使用方法和场景,参考了网络上的其他人的帖子总结而来转载自:https://developer.aliyun.com/article/813779https://segmentfault.com/a/1190000041022284?sort=votes
微信小程序:计算属性的两种体现方式及应用场景 在wxml文件中使用的计算属性很多时候我们需要将数据加工后再显示到页面上,例如,我在显示排行榜的循环中,排名我需要在个位数之前补0这样的操作时就需要在wxml页面中使用到计算属性。微信小程序的计算属性和vue有所不同,在页面中使用的时候可以如下:<view class="container"> <wxs module="fn"> module.exports = { reverse: function(str) { return str.reverse() }, arr2Str: function(arr) { return arr.join('、') } } </wxs> <text>{{ fn.reverse('大海爱奔跑') }}</text> <text>{{ fn.arr2Str(['Vue', 'Node', '小程序', 'JS', 'CSS']) }}</text> </view>计算属性有时候可能需要使用到 data,但是在页面中的计算属性没办法直接拿到data,使用只能当做参数传入其中。<wxs module="fn"> module.exports = { getText: function(keyword, length) { // 这里不能使用`${xxx}`格式,否则报错 return '关键词' + keyword + '匹配到 ' + length + ' 个结果' } } </wxs> <!-- 这里传入keyword和names.length,上面的getText则可以使用 --> <view class="key">{{ fn.getText(keyword, names.length) }}</view>在JS文件中使用的计算属性上面我们讲了微信小程序页面上的计算属性使用,现在来介绍一下微信小程序在js文件中计算属性的使用,这其中就需要用到npm模块了。安装npm模块npm install --save miniprogram-computed具体使用方法const computedBehavior = require("miniprogram-computed").behavior; Component({ behaviors: [computedBehavior], data: { a: 1, b: 1, }, computed: { sum(data) { // 注意: computed 函数中不能访问 this ,只有 data 对象可供访问 // 这个函数的返回值会被设置到 this.data.sum 字段中 return data.a + data.b; }, }, methods: { onTap() { this.setData({ a: this.data.b, b: this.data.a + this.data.b, }); }, }, });以上就是微信小程序中关于计算属性的两种使用方法和场景,参考了网络上的其他人的帖子总结而来转载自:https://developer.aliyun.com/article/813779https://segmentfault.com/a/1190000041022284?sort=votes -
 微信小程序父子组件方法调用方法汇总 父组件向子组件传值父组件通过属性传值<childEle childParams="{{params}}"></childEle>子组件通过properties接收:properties: { childParams: { type: String } }子组件调用父组件方法父组件定义方法,childFun是子组件中的方法名,fun是父组件中的方法名。我们通过chidlFun来调用fun。<childEle childParams="{{params}}" bind:childFun="fun"></childEle>父组件方法:childFun(e){ console.log('我是父组件的方法', e) }当点击子组件的按钮执行 clickFun 时调用父组件的方法clickFun(){ this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可 }父组件调用子组件的方法<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>父组件的 onReady 生命周期中获取 childEle 元素onReady(){ this.childEle = this.selectComponent('#childEle'); }父组件的点击事件 childF 调用子组件的事件:<view bindtap="childF">我是父组件的点击事件</view>父组件触发子组件的方法:childF(){ this.childEle.foo() }这里的 foo即为子组件的方法。文章转自:https://blog.csdn.net/sinat_33255495/article/details/121113589
微信小程序父子组件方法调用方法汇总 父组件向子组件传值父组件通过属性传值<childEle childParams="{{params}}"></childEle>子组件通过properties接收:properties: { childParams: { type: String } }子组件调用父组件方法父组件定义方法,childFun是子组件中的方法名,fun是父组件中的方法名。我们通过chidlFun来调用fun。<childEle childParams="{{params}}" bind:childFun="fun"></childEle>父组件方法:childFun(e){ console.log('我是父组件的方法', e) }当点击子组件的按钮执行 clickFun 时调用父组件的方法clickFun(){ this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可 }父组件调用子组件的方法<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>父组件的 onReady 生命周期中获取 childEle 元素onReady(){ this.childEle = this.selectComponent('#childEle'); }父组件的点击事件 childF 调用子组件的事件:<view bindtap="childF">我是父组件的点击事件</view>父组件触发子组件的方法:childF(){ this.childEle.foo() }这里的 foo即为子组件的方法。文章转自:https://blog.csdn.net/sinat_33255495/article/details/121113589 -