搜索到
77
篇与
Elysian
的结果
-
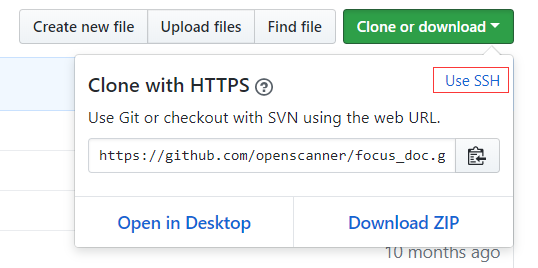
 git配置ssh方式 git clone支持https和git(即ssh)两种方式下载源码:当使用git方式下载时,如果没有配置过ssh key,则会有如下错误提示:下面就介绍一下如何配置git的ssh key,以便我们可以用git方式下载源码。首先用如下命令(如未特别说明,所有命令均默认在Git Bash工具下执行)检查一下用户名和邮箱是否配置(github支持我们用用户名或邮箱登录):git config --global --list 笔者的机器显示信息如下(已配置):如未配置,则执行以下命令进行配置:git config --global user.name "这里换上你的用户名" git config --global user.email "这里换上你的邮箱"然后执行以下命令生成秘钥:ssh-keygen -t rsa -C "这里换上你的邮箱"执行命令后需要进行3次或4次确认:确认秘钥的保存路径(如果不需要改路径则直接回车);如果上一步置顶的保存路径下已经有秘钥文件,则需要确认是否覆盖(如果之前的秘钥不再需要则直接回车覆盖,如需要则手动拷贝到其他目录后再覆盖);创建密码(如果不需要密码则直接回车);确认密码;执行过程如下图:在指定的保存路径下会生成2个名为id_rsa和id_rsa.pub的文件:再打开你的github,进入配置页:选择SSH and GPG keys项:之前生成的是ssh秘钥,所以下面选择New SSH key(笔者这里已经配置了一个key,如果是未配置秘钥的用户,这里应该是空的):然后用文本工具打开之前生成的id_rsa.pub文件,把内容拷贝到key下面的输入框,并为这个key定义一个名称(通常用来区分不同主机),然后保存:再次尝试用git方式下载,可以看到已经可以正常下载:文章转载至:https://blog.csdn.net/lqlqlq007/article/details/78983879
git配置ssh方式 git clone支持https和git(即ssh)两种方式下载源码:当使用git方式下载时,如果没有配置过ssh key,则会有如下错误提示:下面就介绍一下如何配置git的ssh key,以便我们可以用git方式下载源码。首先用如下命令(如未特别说明,所有命令均默认在Git Bash工具下执行)检查一下用户名和邮箱是否配置(github支持我们用用户名或邮箱登录):git config --global --list 笔者的机器显示信息如下(已配置):如未配置,则执行以下命令进行配置:git config --global user.name "这里换上你的用户名" git config --global user.email "这里换上你的邮箱"然后执行以下命令生成秘钥:ssh-keygen -t rsa -C "这里换上你的邮箱"执行命令后需要进行3次或4次确认:确认秘钥的保存路径(如果不需要改路径则直接回车);如果上一步置顶的保存路径下已经有秘钥文件,则需要确认是否覆盖(如果之前的秘钥不再需要则直接回车覆盖,如需要则手动拷贝到其他目录后再覆盖);创建密码(如果不需要密码则直接回车);确认密码;执行过程如下图:在指定的保存路径下会生成2个名为id_rsa和id_rsa.pub的文件:再打开你的github,进入配置页:选择SSH and GPG keys项:之前生成的是ssh秘钥,所以下面选择New SSH key(笔者这里已经配置了一个key,如果是未配置秘钥的用户,这里应该是空的):然后用文本工具打开之前生成的id_rsa.pub文件,把内容拷贝到key下面的输入框,并为这个key定义一个名称(通常用来区分不同主机),然后保存:再次尝试用git方式下载,可以看到已经可以正常下载:文章转载至:https://blog.csdn.net/lqlqlq007/article/details/78983879 -

-
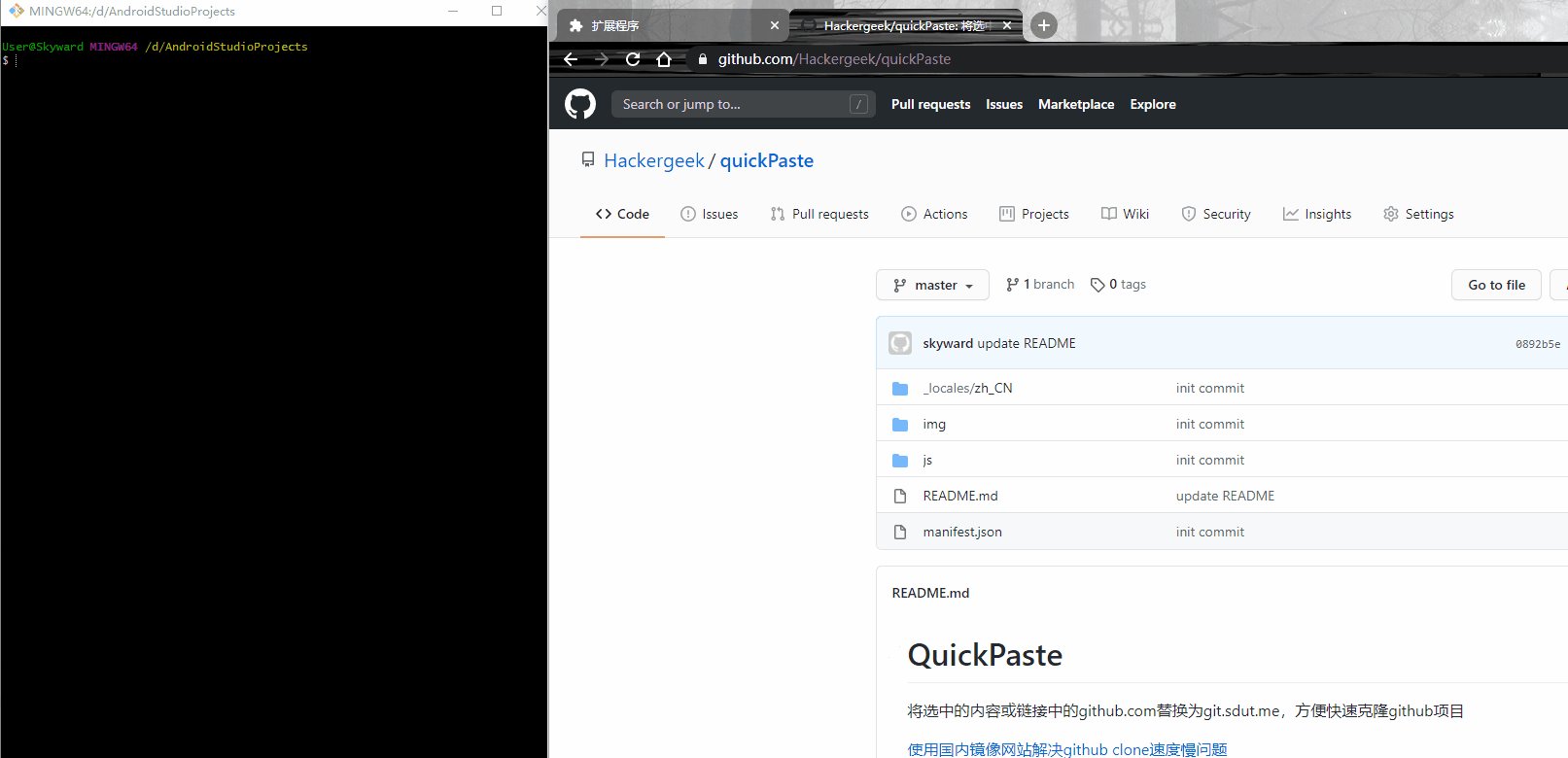
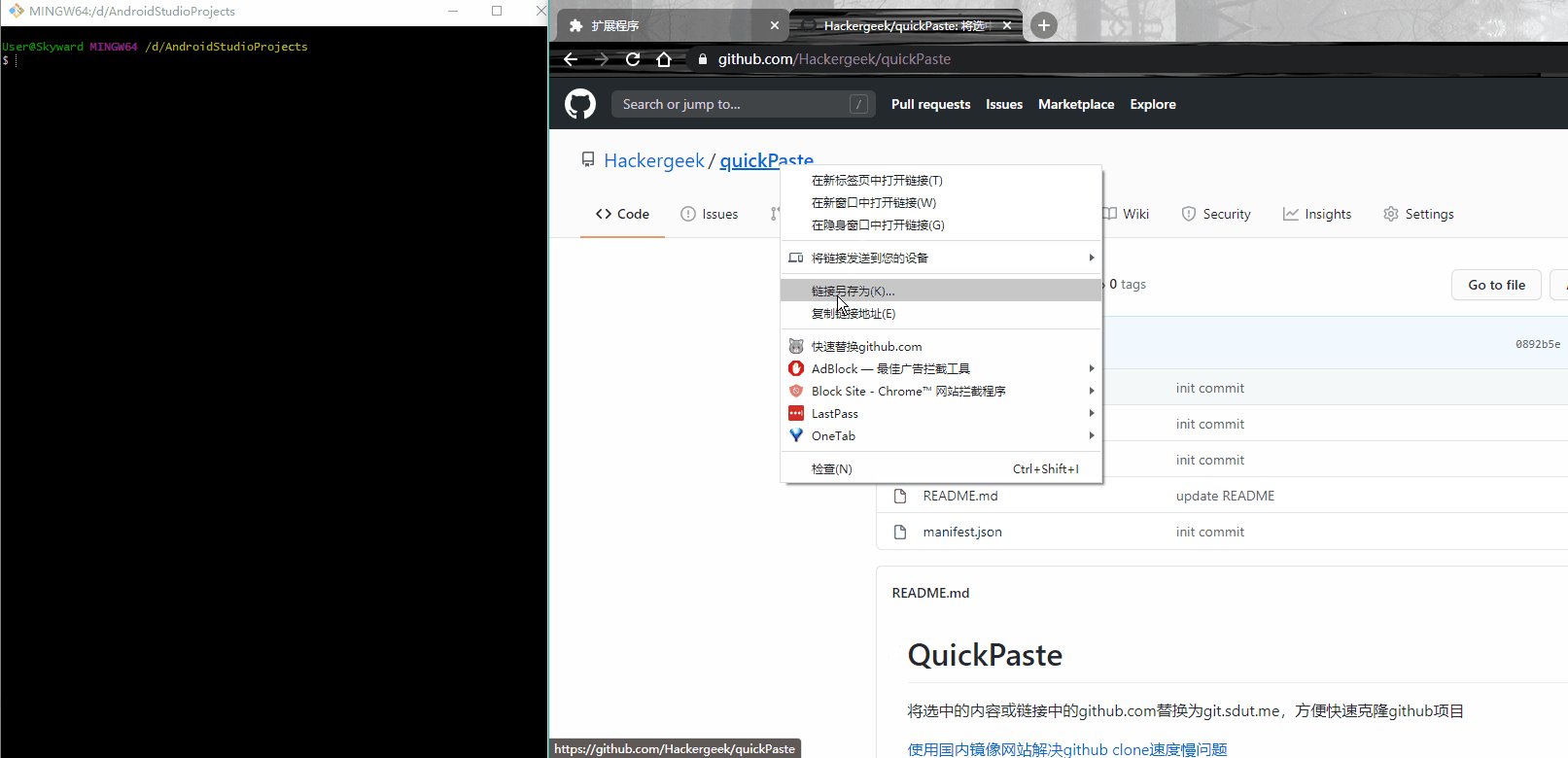
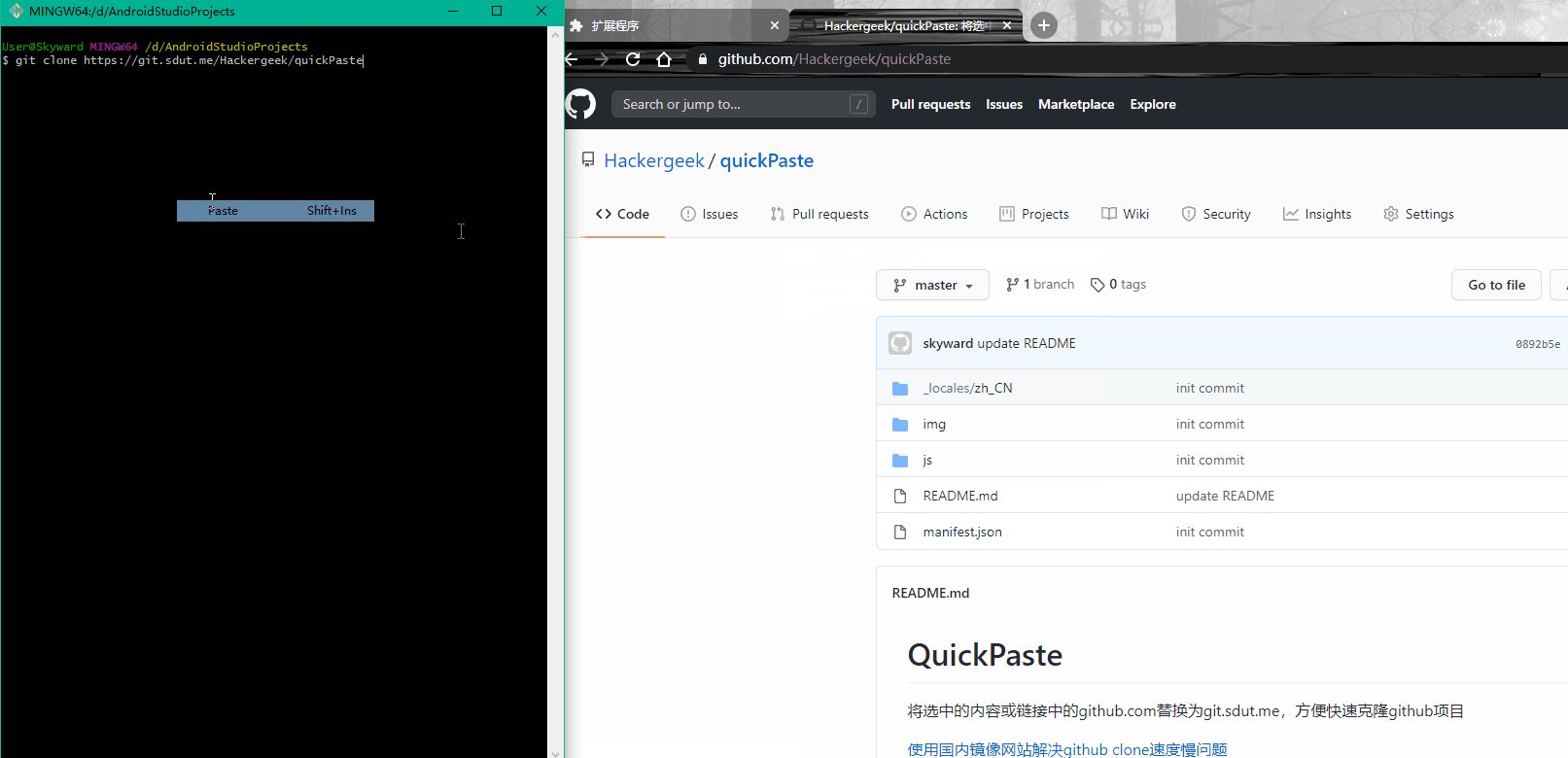
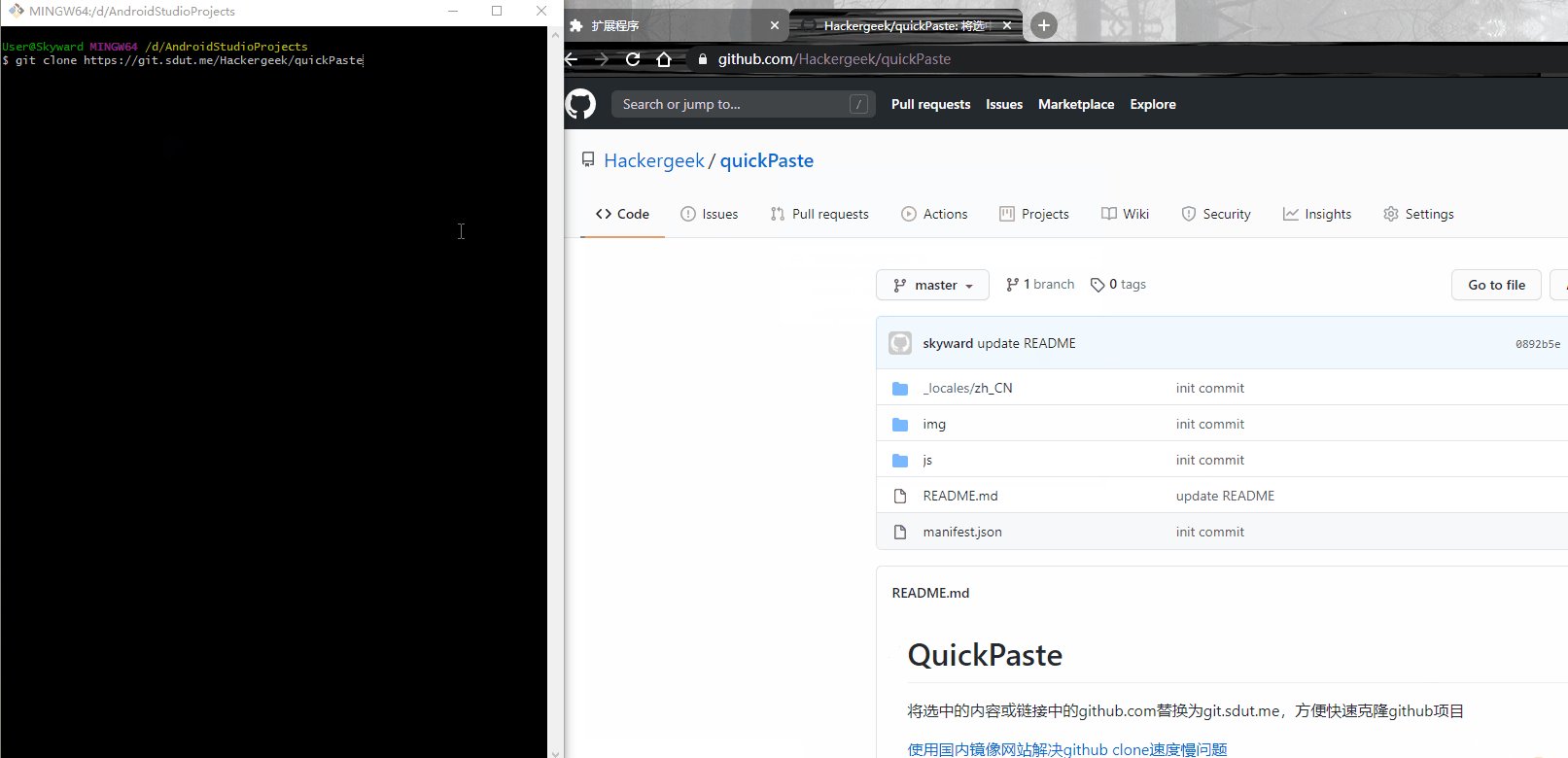
 使用国内镜像网站解决github clone速度慢问题 问题描述我从github clone一些项目的时候速度极慢,有时候clone到一半还会失败,简直令人抓狂。解决步骤使用国内镜像网站目前已知Github国内镜像网站有 github.com.cnpmjs.org (亲测这个访问速度较快)。接下来只需要在clone某个项目的时候将github.com替换为github.com.cnpmjs.org即可。如下例:git clone https://github.com/Hackergeek/architecture-samples替换为git clone https://github.com.cnpmjs.org/Hackergeek/architecture-samples如果你仅仅只是想clone项目,不需要对clone下来的项目进行modify和push,那下面那个步骤就不需要看了。下面的步骤是为了解决使用镜像网站clone下来的项目无法进行push的问题的,因为国内的镜像网站是无法登录的,如果你尝试登录,结果如下图。修改仓库push url为了解决使用国内镜像网站clone下来的项目无法push的问题,我们需要将clone下来的仓库push url修改为github.com。如下例:使用国内镜像网站clone下来的项目远程仓库地址如下图:使用如下命令修改仓库的push url:git remote set-url --push origin https://github.com/Hackergeek/architecture-samples过程如下图:转载至:https://blog.csdn.net/u014630636/article/details/106181159/
使用国内镜像网站解决github clone速度慢问题 问题描述我从github clone一些项目的时候速度极慢,有时候clone到一半还会失败,简直令人抓狂。解决步骤使用国内镜像网站目前已知Github国内镜像网站有 github.com.cnpmjs.org (亲测这个访问速度较快)。接下来只需要在clone某个项目的时候将github.com替换为github.com.cnpmjs.org即可。如下例:git clone https://github.com/Hackergeek/architecture-samples替换为git clone https://github.com.cnpmjs.org/Hackergeek/architecture-samples如果你仅仅只是想clone项目,不需要对clone下来的项目进行modify和push,那下面那个步骤就不需要看了。下面的步骤是为了解决使用镜像网站clone下来的项目无法进行push的问题的,因为国内的镜像网站是无法登录的,如果你尝试登录,结果如下图。修改仓库push url为了解决使用国内镜像网站clone下来的项目无法push的问题,我们需要将clone下来的仓库push url修改为github.com。如下例:使用国内镜像网站clone下来的项目远程仓库地址如下图:使用如下命令修改仓库的push url:git remote set-url --push origin https://github.com/Hackergeek/architecture-samples过程如下图:转载至:https://blog.csdn.net/u014630636/article/details/106181159/ -
 web操作录制神器rrweb实现页面录像 rrweb适用场景:用户行为分析;远程debug;录制操作;实时协作;项目github:https://github.com/rrweb-io/rrweb ,觉得有用,记得帮他加个星~官网:https://www.rrweb.io/开搞!第一步:引入rrweb<script src="https://cdn.jsdelivr.net/npm/rrweb@latest/dist/rrweb.min.js"></script>第二步:开始录制// rrweb行为录制 let events = []; rrweb.record({ emit(event) { // 用任意方式存储 event console.log(event); events.push(event); }, });第三步:存储录制数据(本例采用php后台存储)// save 函数用于将 events 发送至后端存入,并重置 events 数组 function save() { if(events.length == 0){return;} const body = JSON.stringify({ events }); events = []; $.ajax({ type: "POST", url: "http://192.168.0.198:8067/index.php?s=v1/webtools", //访问的链接 dataType: 'text', data:{ token:"token_xxx", motion:body }, success:function(res){ //成功的回调函数 var data = JSON.parse(res); console.log(data.code); }, error: function (e) { } }); } // 每 10 秒调用一次 save 方法,避免请求过多 setInterval(save, 10 * 1000); (备注:后台php+mysql,代码省略。)录制数据已经存储好了,如何查看录像?请继续,第四步:查看录像<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/rrweb-player@latest/dist/style.css"/> <script src="https://cdn.jsdelivr.net/npm/rrweb-player@latest/dist/index.js"></script> <script type="text/javascript" src="../js/jquery-3.2.0.min.js"></script> </head> <body> <p>this a test page --- test1.html --- rrweb录像演示</p> <button id="btn"> 开始演示</button><br> <script type="text/javascript"> document.querySelector("#btn").onclick = function(){ let token = 'xxxtokenxxx'; $.ajax({ type: "GET", url: "http://192.168.0.198:8067/index.php?s=v1/webtools/"+ token, //访问的链接 dataType: 'text', success:function(res){ //成功的回调函数 var events = JSON.parse(res); new rrwebPlayer({ target: document.body, // 可以自定义 DOM 元素 data: { events, }, }); }, error: function (e) { console.log("error"); } }); } </script> </body> </html>据了解,这套工具是参考LogRocket开发的。本文转至:https://blog.csdn.net/blackcat88/article/details/88972515官网文档:https://blog.csdn.net/blackcat88/article/details/88972515https://github.com/rrweb-io/rrweb下面是rrweb的原理介绍地址: rrweb:打开 web 页面录制与回放的黑盒子
web操作录制神器rrweb实现页面录像 rrweb适用场景:用户行为分析;远程debug;录制操作;实时协作;项目github:https://github.com/rrweb-io/rrweb ,觉得有用,记得帮他加个星~官网:https://www.rrweb.io/开搞!第一步:引入rrweb<script src="https://cdn.jsdelivr.net/npm/rrweb@latest/dist/rrweb.min.js"></script>第二步:开始录制// rrweb行为录制 let events = []; rrweb.record({ emit(event) { // 用任意方式存储 event console.log(event); events.push(event); }, });第三步:存储录制数据(本例采用php后台存储)// save 函数用于将 events 发送至后端存入,并重置 events 数组 function save() { if(events.length == 0){return;} const body = JSON.stringify({ events }); events = []; $.ajax({ type: "POST", url: "http://192.168.0.198:8067/index.php?s=v1/webtools", //访问的链接 dataType: 'text', data:{ token:"token_xxx", motion:body }, success:function(res){ //成功的回调函数 var data = JSON.parse(res); console.log(data.code); }, error: function (e) { } }); } // 每 10 秒调用一次 save 方法,避免请求过多 setInterval(save, 10 * 1000); (备注:后台php+mysql,代码省略。)录制数据已经存储好了,如何查看录像?请继续,第四步:查看录像<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/rrweb-player@latest/dist/style.css"/> <script src="https://cdn.jsdelivr.net/npm/rrweb-player@latest/dist/index.js"></script> <script type="text/javascript" src="../js/jquery-3.2.0.min.js"></script> </head> <body> <p>this a test page --- test1.html --- rrweb录像演示</p> <button id="btn"> 开始演示</button><br> <script type="text/javascript"> document.querySelector("#btn").onclick = function(){ let token = 'xxxtokenxxx'; $.ajax({ type: "GET", url: "http://192.168.0.198:8067/index.php?s=v1/webtools/"+ token, //访问的链接 dataType: 'text', success:function(res){ //成功的回调函数 var events = JSON.parse(res); new rrwebPlayer({ target: document.body, // 可以自定义 DOM 元素 data: { events, }, }); }, error: function (e) { console.log("error"); } }); } </script> </body> </html>据了解,这套工具是参考LogRocket开发的。本文转至:https://blog.csdn.net/blackcat88/article/details/88972515官网文档:https://blog.csdn.net/blackcat88/article/details/88972515https://github.com/rrweb-io/rrweb下面是rrweb的原理介绍地址: rrweb:打开 web 页面录制与回放的黑盒子 -
 查看项目里引用的npm包的最新版本号方法 本地项目内局部生效的包的版本号{callout color="#000000"}npm list <包名>npm ls <包名>{/callout}本地的全局npm包的版本号{callout color="#000000"}npm list <包名> -gnpm ls <包名> -g{/callout} 如果省略掉<包名>的话,这里会列出所有的包的版本检测结果。查看远端仓库内的可用版本号{callout color="#000000"}npm info <包名>npm view <包名> versions --json (--json可选){/callout}利用@操作符,安装特定版本号的npm包{callout color="#000000"}npm install <包名>@<版本号>{/callout}对比查看npm的版本号信息{callout color="#000000"}npm outdatednpm outdated --json{/callout}
查看项目里引用的npm包的最新版本号方法 本地项目内局部生效的包的版本号{callout color="#000000"}npm list <包名>npm ls <包名>{/callout}本地的全局npm包的版本号{callout color="#000000"}npm list <包名> -gnpm ls <包名> -g{/callout} 如果省略掉<包名>的话,这里会列出所有的包的版本检测结果。查看远端仓库内的可用版本号{callout color="#000000"}npm info <包名>npm view <包名> versions --json (--json可选){/callout}利用@操作符,安装特定版本号的npm包{callout color="#000000"}npm install <包名>@<版本号>{/callout}对比查看npm的版本号信息{callout color="#000000"}npm outdatednpm outdated --json{/callout}