搜索到
77
篇与
Elysian
的结果
-
 反编译微信小程序和解分包操作方法 下载文件: wxappUnpacker-master输入: node wuWxapkg.js _1514036652_28.wxapkg 解包,其中_1514036652_28.wxapkg是包名.如提示:检测到此包是分包后的子包, 请通过 -s 参数指定存放路径后重试,就看其他包里文件大小最大的拿来先解,文件大的一般是主包下面进入解分包,命令: node wuWxapkg.js _19871000_28.wxapkg -s=../_1514036652_28就这样把所有的分包一个一个的解包,解分包无先后顺序之分,全部解包完成后,把分包里的内容按照目录文件结构手动复制到主包里覆盖,解包就完成了.wxapkg文件位置,用模拟器,开root模式,使用微信打开小程序后,在“根目录datadatacom.tencent.mmMicroMsg一堆很长的文件夹appbrandpkg”PS:其中一个大于14M左右的可以不用管,是固定生产文件
反编译微信小程序和解分包操作方法 下载文件: wxappUnpacker-master输入: node wuWxapkg.js _1514036652_28.wxapkg 解包,其中_1514036652_28.wxapkg是包名.如提示:检测到此包是分包后的子包, 请通过 -s 参数指定存放路径后重试,就看其他包里文件大小最大的拿来先解,文件大的一般是主包下面进入解分包,命令: node wuWxapkg.js _19871000_28.wxapkg -s=../_1514036652_28就这样把所有的分包一个一个的解包,解分包无先后顺序之分,全部解包完成后,把分包里的内容按照目录文件结构手动复制到主包里覆盖,解包就完成了.wxapkg文件位置,用模拟器,开root模式,使用微信打开小程序后,在“根目录datadatacom.tencent.mmMicroMsg一堆很长的文件夹appbrandpkg”PS:其中一个大于14M左右的可以不用管,是固定生产文件 -
 unlock-music工具介绍 Unlock Music 音乐解锁在浏览器中解锁加密的音乐文件。 Unlock encrypted music file in the browser.unlock-music项目是以学习和技术研究的初衷创建的,修改、再分发时请遵循LicenseUnlock Music的CLI版本正在开发中。我们新建了Telegram群组,欢迎加入!https://t.me/unlock_music_chatCLI版本 Alpha 大批量转换建议使用CLI版本相关的其他项目特性支持的格式[x] QQ音乐 (.qmc0/.qmc2/.qmc3/.qmcflac/.qmcogg/.tkm)[x] 写入封面图片[x] Moo音乐格式 (.bkcmp3/.bkcflac)[x] QQ音乐Tm格式 (.tm0/.tm2/.tm3/.tm6)[x] QQ音乐新格式 (实验性支持)[x] .mflac[x] .mgg[x] 虾米音乐格式 (.xm) (测试阶段)[x] 酷我音乐格式 (.kwm) (测试阶段)[x] 酷狗音乐格式 (.kgm) (CLI版本)其他特性[x] 在浏览器中解锁[x] 拖放文件[x] 在线播放[x] 批量解锁[x] 渐进式Web应用[x] 多线程使用已构建版本从GitHub Release下载已构建的版本本地使用请下载legacy版本(modern版本只能通过http/https协议访问)解压缩后即可部署或本地使用(请勿直接运行源代码)使用Docker镜像docker run --name unlock-music -d -p 8080:80 ix64/unlock-music自行构建环境要求nodejsnpm获取项目源代码后执行 npm install 安装相关依赖执行 npm run build 即可进行构建,构建输出为 dist 目录npm run serve 可用于开发如需构建浏览器扩展,build完成后还需要执行npm run make-extensionQQ音乐绿色版 QQ音乐1733 unlock-music
unlock-music工具介绍 Unlock Music 音乐解锁在浏览器中解锁加密的音乐文件。 Unlock encrypted music file in the browser.unlock-music项目是以学习和技术研究的初衷创建的,修改、再分发时请遵循LicenseUnlock Music的CLI版本正在开发中。我们新建了Telegram群组,欢迎加入!https://t.me/unlock_music_chatCLI版本 Alpha 大批量转换建议使用CLI版本相关的其他项目特性支持的格式[x] QQ音乐 (.qmc0/.qmc2/.qmc3/.qmcflac/.qmcogg/.tkm)[x] 写入封面图片[x] Moo音乐格式 (.bkcmp3/.bkcflac)[x] QQ音乐Tm格式 (.tm0/.tm2/.tm3/.tm6)[x] QQ音乐新格式 (实验性支持)[x] .mflac[x] .mgg[x] 虾米音乐格式 (.xm) (测试阶段)[x] 酷我音乐格式 (.kwm) (测试阶段)[x] 酷狗音乐格式 (.kgm) (CLI版本)其他特性[x] 在浏览器中解锁[x] 拖放文件[x] 在线播放[x] 批量解锁[x] 渐进式Web应用[x] 多线程使用已构建版本从GitHub Release下载已构建的版本本地使用请下载legacy版本(modern版本只能通过http/https协议访问)解压缩后即可部署或本地使用(请勿直接运行源代码)使用Docker镜像docker run --name unlock-music -d -p 8080:80 ix64/unlock-music自行构建环境要求nodejsnpm获取项目源代码后执行 npm install 安装相关依赖执行 npm run build 即可进行构建,构建输出为 dist 目录npm run serve 可用于开发如需构建浏览器扩展,build完成后还需要执行npm run make-extensionQQ音乐绿色版 QQ音乐1733 unlock-music -
 PHP高效批量字符串替换类 以前是在.net里面写的高效替换字符串的类后因PHP要使用类似功能,所以重写了一个PHP版本,但是PHP没有类似字典的高效数据存储方式,所以性能还能优化暂贴着备忘原理是使用了树数据结构 #region 高效字符串替换类 class TrieNode { public $m_end; public $m_values; public function __construct() { $this->m_end = false; $this->m_values = []; } public function TryGetValue($key, &$node) { if (array_key_exists($key, $this->m_values)) { $node = $this->m_values[$key]; return true; } $node = new TrieNode(); return false; } } class TrieFilter extends TrieNode { private $ignorecase = false; public function __construct($keys, $isgore = false) { parent::__construct(); $this->ignorecase = $isgore; $this->AddKey($keys); } private function AddKey($keys) { foreach ($keys as $j => $key) { if (empty($key)) { return; } $node = $this; $key = strsplit($key); foreach ($key as $i => $v) { $c = $this->GetChar($v); if (!$node->TryGetValue($c, $subnode)) { $subnode = new TrieNode(); $node->m_values[$c] = $subnode; } $node = $subnode; } $node->m_end = true; } } private function GetChar($car) { if ($this->ignorecase) { return strtolower($car); } return $car; } public function Replace($text, $d, $onlyone = true, $excludehtml = true) { $ori = $text; $onlysize = 0; $length = mb_strlen($text); $textArr = strsplit($text); foreach ($textArr as $i => $v) { $node = null; if ($this->TryGetValue($this->GetChar($v), $node)) { for ($j = $i + 1; $j < $length; $j++) { if ($node->TryGetValue($this->GetChar($textArr[$j]), $node)) { if ($node->m_end) { if (count($node->m_values) > 0 && $length > $j + 1 && array_key_exists($this->GetChar($textArr[$j + 1]), $node->m_values)) { if ($j + 1 >= $length) { return $ori; } continue; } $isin = $excludehtml; if ($excludehtml) { $start = mb_substr($text, 0, $i); if (StringCount($start, "<a") == StringCount($start, "</a>") && StringCount($start, "<") == StringCount($start, ">")) { $isin = false; } } if (!$isin) { if (!empty($d[mb_substr($text, $i, $j + 1 - $i)])) { $mvalue = $d[mb_substr($text, $i, $j + 1 - $i)]; $key = mb_substr($text, $i, $j + 1 - $i); $ori = mb_substr($ori, 0, $i + $onlysize) . $mvalue . mb_substr($ori, $j + 1 + $onlysize); $onlysize += mb_strlen($mvalue) - mb_strlen($key); if ($onlyone) { $d[mb_substr($text, $i, $j + 1 - $i)] = ""; } } } $i = $j; } if ($j + 1 >= $length) { return $ori; } } else { if ($j + 1 >= $length) { return $ori; } break; } } } } return $ori; } } function StringCount($value, $find) { $value = strtolower($value); $find = strtolower($find); $count = 0; //计数器 $vlen = mb_strlen($value); $flen = mb_strlen($find); for ($i = 0; $i <= $vlen - $flen; $i++) { if (mb_substr($value, $i, $flen) == $find) { $count++; } } return $count; } function strsplit($str) { return preg_split('/(?<!^)(?!$)/u', $str); } function tmsectime() { list($msec, $sec) = explode(' ', microtime()); $msectime = (float) sprintf('%.0f', (floatval($msec) + floatval($sec)) * 1000); return $msectime; } /** * 高效批量字符串替换 * @param string $text 字符串内容 * @param array $d 替换字典,数组结构,李['张三' => '李四', '王五' => '傻六'];意思就是把张三替换成李四,王五替换成傻六 * @param bool $onlyone 是否每个词只替换一次 * @param bool $excludehtml 是否排除a标签内的内容,例如<a title="张三哈哈哈">王五哈哈哈</a>,这种,就只会替换王五,这个参数主要是替换带连接内容使用 * @return string */ function replace_batch($text, $d, $onlyone = true, $excludehtml = true) { $cacheoption = [ 'type' => 'File', 'path' => CACHE_PATH, 'prefix' => '', 'expire' => 0 ]; // $min = tmsectime(); $tf = cache("tf_TrieFilter", '', $cacheoption); if (!$tf) { $tf = new TrieFilter(array_keys($d)); cache("tf_TrieFilter", $tf, $cacheoption); } // $max = tmsectime(); // var_dump($max - $min); $s = $tf->Replace($text, $d, $onlyone, $excludehtml); // var_dump(tmsectime() - $max); // exit(); return $s; } #endregion
PHP高效批量字符串替换类 以前是在.net里面写的高效替换字符串的类后因PHP要使用类似功能,所以重写了一个PHP版本,但是PHP没有类似字典的高效数据存储方式,所以性能还能优化暂贴着备忘原理是使用了树数据结构 #region 高效字符串替换类 class TrieNode { public $m_end; public $m_values; public function __construct() { $this->m_end = false; $this->m_values = []; } public function TryGetValue($key, &$node) { if (array_key_exists($key, $this->m_values)) { $node = $this->m_values[$key]; return true; } $node = new TrieNode(); return false; } } class TrieFilter extends TrieNode { private $ignorecase = false; public function __construct($keys, $isgore = false) { parent::__construct(); $this->ignorecase = $isgore; $this->AddKey($keys); } private function AddKey($keys) { foreach ($keys as $j => $key) { if (empty($key)) { return; } $node = $this; $key = strsplit($key); foreach ($key as $i => $v) { $c = $this->GetChar($v); if (!$node->TryGetValue($c, $subnode)) { $subnode = new TrieNode(); $node->m_values[$c] = $subnode; } $node = $subnode; } $node->m_end = true; } } private function GetChar($car) { if ($this->ignorecase) { return strtolower($car); } return $car; } public function Replace($text, $d, $onlyone = true, $excludehtml = true) { $ori = $text; $onlysize = 0; $length = mb_strlen($text); $textArr = strsplit($text); foreach ($textArr as $i => $v) { $node = null; if ($this->TryGetValue($this->GetChar($v), $node)) { for ($j = $i + 1; $j < $length; $j++) { if ($node->TryGetValue($this->GetChar($textArr[$j]), $node)) { if ($node->m_end) { if (count($node->m_values) > 0 && $length > $j + 1 && array_key_exists($this->GetChar($textArr[$j + 1]), $node->m_values)) { if ($j + 1 >= $length) { return $ori; } continue; } $isin = $excludehtml; if ($excludehtml) { $start = mb_substr($text, 0, $i); if (StringCount($start, "<a") == StringCount($start, "</a>") && StringCount($start, "<") == StringCount($start, ">")) { $isin = false; } } if (!$isin) { if (!empty($d[mb_substr($text, $i, $j + 1 - $i)])) { $mvalue = $d[mb_substr($text, $i, $j + 1 - $i)]; $key = mb_substr($text, $i, $j + 1 - $i); $ori = mb_substr($ori, 0, $i + $onlysize) . $mvalue . mb_substr($ori, $j + 1 + $onlysize); $onlysize += mb_strlen($mvalue) - mb_strlen($key); if ($onlyone) { $d[mb_substr($text, $i, $j + 1 - $i)] = ""; } } } $i = $j; } if ($j + 1 >= $length) { return $ori; } } else { if ($j + 1 >= $length) { return $ori; } break; } } } } return $ori; } } function StringCount($value, $find) { $value = strtolower($value); $find = strtolower($find); $count = 0; //计数器 $vlen = mb_strlen($value); $flen = mb_strlen($find); for ($i = 0; $i <= $vlen - $flen; $i++) { if (mb_substr($value, $i, $flen) == $find) { $count++; } } return $count; } function strsplit($str) { return preg_split('/(?<!^)(?!$)/u', $str); } function tmsectime() { list($msec, $sec) = explode(' ', microtime()); $msectime = (float) sprintf('%.0f', (floatval($msec) + floatval($sec)) * 1000); return $msectime; } /** * 高效批量字符串替换 * @param string $text 字符串内容 * @param array $d 替换字典,数组结构,李['张三' => '李四', '王五' => '傻六'];意思就是把张三替换成李四,王五替换成傻六 * @param bool $onlyone 是否每个词只替换一次 * @param bool $excludehtml 是否排除a标签内的内容,例如<a title="张三哈哈哈">王五哈哈哈</a>,这种,就只会替换王五,这个参数主要是替换带连接内容使用 * @return string */ function replace_batch($text, $d, $onlyone = true, $excludehtml = true) { $cacheoption = [ 'type' => 'File', 'path' => CACHE_PATH, 'prefix' => '', 'expire' => 0 ]; // $min = tmsectime(); $tf = cache("tf_TrieFilter", '', $cacheoption); if (!$tf) { $tf = new TrieFilter(array_keys($d)); cache("tf_TrieFilter", $tf, $cacheoption); } // $max = tmsectime(); // var_dump($max - $min); $s = $tf->Replace($text, $d, $onlyone, $excludehtml); // var_dump(tmsectime() - $max); // exit(); return $s; } #endregion -
 git子模块介绍和git submodule 命令使用 开发过程中,经常会有一些通用的部分希望抽取出来做成一个公共库来提供给别的工程来使用,而公共代码库的版本管理是个麻烦的事情。使用git的git submodule命令,之前的问题就可以迎刃而解了。添加为当前工程添加submodule,命令如下:git submodule add 仓库地址 路径其中,仓库地址是指子模块仓库地址,路径指将子模块放置在当前工程下的路径。 注意:路径不能以 / 结尾(会造成修改不生效)、不能是现有工程已有的目录(不能順利 Clone)命令执行完成,会在当前工程根路径下生成一个名为“.gitmodules”的文件,其中记录了子模块的信息。添加完成以后,再将子模块所在的文件夹添加到工程中即可。删除submodule的删除稍微麻烦点:首先,要在“.gitmodules”文件中删除相应配置信息。然后,执行“git rm –cached ”命令将子模块所在的文件从git中删除。下载的工程带有submodule当使用git clone下来的工程中带有submodule时,初始的时候,submodule的内容并不会自动下载下来的,此时,只需执行如下命令:git submodule update --init --recursive即可将子模块内容下载下来后工程才不会缺少相应的文件。
git子模块介绍和git submodule 命令使用 开发过程中,经常会有一些通用的部分希望抽取出来做成一个公共库来提供给别的工程来使用,而公共代码库的版本管理是个麻烦的事情。使用git的git submodule命令,之前的问题就可以迎刃而解了。添加为当前工程添加submodule,命令如下:git submodule add 仓库地址 路径其中,仓库地址是指子模块仓库地址,路径指将子模块放置在当前工程下的路径。 注意:路径不能以 / 结尾(会造成修改不生效)、不能是现有工程已有的目录(不能順利 Clone)命令执行完成,会在当前工程根路径下生成一个名为“.gitmodules”的文件,其中记录了子模块的信息。添加完成以后,再将子模块所在的文件夹添加到工程中即可。删除submodule的删除稍微麻烦点:首先,要在“.gitmodules”文件中删除相应配置信息。然后,执行“git rm –cached ”命令将子模块所在的文件从git中删除。下载的工程带有submodule当使用git clone下来的工程中带有submodule时,初始的时候,submodule的内容并不会自动下载下来的,此时,只需执行如下命令:git submodule update --init --recursive即可将子模块内容下载下来后工程才不会缺少相应的文件。 -
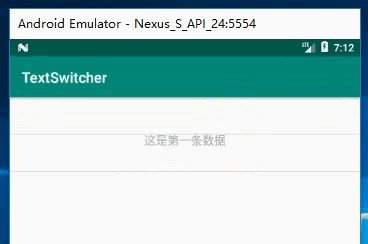
 kotlin使用android自带的TextSwitcher实现Textview的上下滚动 先看效果:布局:activi<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <View android:layout_marginTop="50dp" android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#ccc"/> <TextSwitcher android:id="@+id/text_switcher" android:layout_width="match_parent" android:layout_height="50dp"/> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#ccc"/> </androidx.constraintlayout.widget.ConstraintLayout>代码:MainActivity.ktpackage com.chinabm.android_demo import android.annotation.SuppressLint import android.content.Intent import android.graphics.Color import android.os.Bundle import android.os.Handler import android.os.Message import android.text.TextUtils import android.view.Gravity import android.view.View import android.view.ViewGroup import android.widget.* import androidx.appcompat.app.AppCompatActivity import java.util.* import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { private val list: Array<String> = arrayOf( "这是第一条数据", "这是第二条数据", "这是第三条数据" ) private var mHandler: Handler? = null; private val UPDATE_TEXT = 0; private var task: TimerTask? = null; private var timer: Timer? = null; private var index = 0; override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) initView(); mHandler = @SuppressLint("HandlerLeak") object : Handler() { override fun handleMessage(msg: Message) { super.handleMessage(msg) if (msg.what == UPDATE_TEXT) { text_switcher.setText(list.get(index)); } } } task = object : TimerTask() { override fun run() { index = ++index % list.size; mHandler?.sendEmptyMessage(UPDATE_TEXT); } }; timer = Timer(); if (task != null && timer != null) { timer?.schedule(task, Date(), 6000) } } private fun initView() { text_switcher.setFactory(ViewSwitcher.ViewFactory(function = { var textView: TextView = TextView(this); textView.setLayoutParams( FrameLayout.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) ); textView.setGravity(Gravity.LEFT); textView.setSingleLine(); textView.ellipsize = TextUtils.TruncateAt.END; textView.setTextSize(16F); textView.setTextColor(Color.WHITE); textView })); text_switcher.setText(list.get(0)); text_switcher.setInAnimation(this, R.anim.show); text_switcher.setOutAnimation(this, R.anim.hide); } }show动画:show.xml<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <translate android:duration="1000" android:fromXDelta="0%" android:fromYDelta="100%" android:interpolator="@android:anim/accelerate_interpolator" android:toXDelta="0%" android:toYDelta="0%"> </translate> <alpha android:duration="900" android:fromAlpha="0.0" android:toAlpha="1.0"/> </set> hide动画:hide.xml<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <translate android:duration="1000" android:fromXDelta="0%" android:fromYDelta="0%" android:interpolator="@android:anim/accelerate_interpolator" android:toXDelta="0%" android:toYDelta="-100%"> </translate> <alpha android:duration="900" android:fromAlpha="1.0" android:toAlpha="0.0"/> </set> 两个动画文件需要放创建一个anim文件夹存放在res目录该文使用了kotlinx插件,需要了解的可以移步 《使用kotlinx书写android实践及常见问题处理》 。
kotlin使用android自带的TextSwitcher实现Textview的上下滚动 先看效果:布局:activi<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <View android:layout_marginTop="50dp" android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#ccc"/> <TextSwitcher android:id="@+id/text_switcher" android:layout_width="match_parent" android:layout_height="50dp"/> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#ccc"/> </androidx.constraintlayout.widget.ConstraintLayout>代码:MainActivity.ktpackage com.chinabm.android_demo import android.annotation.SuppressLint import android.content.Intent import android.graphics.Color import android.os.Bundle import android.os.Handler import android.os.Message import android.text.TextUtils import android.view.Gravity import android.view.View import android.view.ViewGroup import android.widget.* import androidx.appcompat.app.AppCompatActivity import java.util.* import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { private val list: Array<String> = arrayOf( "这是第一条数据", "这是第二条数据", "这是第三条数据" ) private var mHandler: Handler? = null; private val UPDATE_TEXT = 0; private var task: TimerTask? = null; private var timer: Timer? = null; private var index = 0; override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) initView(); mHandler = @SuppressLint("HandlerLeak") object : Handler() { override fun handleMessage(msg: Message) { super.handleMessage(msg) if (msg.what == UPDATE_TEXT) { text_switcher.setText(list.get(index)); } } } task = object : TimerTask() { override fun run() { index = ++index % list.size; mHandler?.sendEmptyMessage(UPDATE_TEXT); } }; timer = Timer(); if (task != null && timer != null) { timer?.schedule(task, Date(), 6000) } } private fun initView() { text_switcher.setFactory(ViewSwitcher.ViewFactory(function = { var textView: TextView = TextView(this); textView.setLayoutParams( FrameLayout.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) ); textView.setGravity(Gravity.LEFT); textView.setSingleLine(); textView.ellipsize = TextUtils.TruncateAt.END; textView.setTextSize(16F); textView.setTextColor(Color.WHITE); textView })); text_switcher.setText(list.get(0)); text_switcher.setInAnimation(this, R.anim.show); text_switcher.setOutAnimation(this, R.anim.hide); } }show动画:show.xml<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <translate android:duration="1000" android:fromXDelta="0%" android:fromYDelta="100%" android:interpolator="@android:anim/accelerate_interpolator" android:toXDelta="0%" android:toYDelta="0%"> </translate> <alpha android:duration="900" android:fromAlpha="0.0" android:toAlpha="1.0"/> </set> hide动画:hide.xml<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <translate android:duration="1000" android:fromXDelta="0%" android:fromYDelta="0%" android:interpolator="@android:anim/accelerate_interpolator" android:toXDelta="0%" android:toYDelta="-100%"> </translate> <alpha android:duration="900" android:fromAlpha="1.0" android:toAlpha="0.0"/> </set> 两个动画文件需要放创建一个anim文件夹存放在res目录该文使用了kotlinx插件,需要了解的可以移步 《使用kotlinx书写android实践及常见问题处理》 。